1.Giới thiệu về Messflow
Trên thị trường hiện có nhiều Chatbot nhằm phục vụ cho các mục đích khác nhau, Messflow là một chatbot chuyên dùng cho quản lý khách hàng và marketing. Các tính năng của messflow tập trung vào việc giúp người dùng phân loại, xây dựng kịch bản chăm sóc khách hàng một cách tối ưu nhất.
2.Một số khái niệm trong Messflow
Để làm quen với Messflow trước tiên cần hiểu những định nghĩa về tính năng hoặc chức năng của nó.
- Người dùng (user) : người sử dùng Bot, khi bạn đăng nhập vào màn hình Messflow thì bạn đã trở thành người dùng.
- Khách hàng (guest hay Sub): là những người chat với Bot của bạn thông qua messenger.
- Bot: là một con Bot được tạo ra và nó sẽ gắn với một Page nhất định, có 2 loại là Bot miễn phí và Bot có thu phí. Với Bot miễn phí bạn được xử dụng các chức năng cơ bản nhưng vẫn đủ cho các page nhỏ. Với page lớn hơn bạn nên chuyển sang bản thu phí để chăm sóc khách hàng tốt hơn. Bot có 2 loại là Bot miễn phí và Bot nâng cao
- Đào tạo Bot: Bạn có thể tạo nhiều Bot nhưng một lúc bạn chỉ có thể chỉnh sửa nội dung (các câu trả lời, kịch bản chăm sóc khách hàng . . .) một Bot, quá trình chỉnh sửa này được gọi là “đào tạo Bot”.
- Bot miễn phí: Dùng quản lý tối đa 1000 Sub và chỉ dùng giới hạng các chức năng miễn phí.
- Bot nâng cao: Được dùng nhiều công cụ mạnh như bộ tự điển, công cụ lập trình trong Bot dựa vào Messflow API để truy cập database và xử lý các tác vụ của Bot, gởi tin nhắn quản cáo . . .
- Page: tức fanpage của bạn, mỗi Fanpage sẽ chỉ được kết nối với duy nhất một con Bot trong hệ thống.
- Kịch bản trả lời: xây dựng các câu trả lời dựa vào keyword. Có 2 loại kịch bản là Kịch bản thông thường và Kịch bản theo thuộc tính. Kịch bản thông thường thì mọi câu hỏi có chứa keyword sẽ được trả lời bằng phần trả lời được thiết lập sẵn, trong khi Kịch bản theo thuộc tính sẽ dựa vào thuộc tính của khách hàng
- Thuộc tính: Mỗi khách hàng luôn có những điểm khác nhau được phân biệt như là Họ Tên, giới tính . . . và những phần này được gọi là [Thuộc tính] hay [Thuộc tính người dùng] và các thuộc tính này khác nhau với từng khách hàng khác nhau. Ngoài ra còn có [Thuộc tính Bot] (như page_name) lưu thông tin chung về Bot đang dùng. Ở tính năng cao cấp, Messflow cho phép bạn coding bên trong Bot và có thể truy cập vào các thuộc tính để lấy dữ liệu.
- Tự điển: tính năng này cho phép bạn gom nghĩa một nhóm từ đồng nghĩa thành một nghĩa duy nhất, và khi người dùng nhập các từ này thì Bot sẽ hiểu đây là từ có ý nghĩa gì. Nhờ đó khi tạo kịch bản hoặc phân luồn khách hàng bạn không cần lo lắng nếu user nhập các từ khác nhau.
- Block: Khối nội dung dùng xây dựng các nội dung trả lời cho khách hàng. Một khối gồm những khối con (sub-block) gộp lại.
- Sub-Block: Các khối thông tin nhỏ trong 1 Block
- Tag: thẻ khách hàng, một công cụ mạnh dùng đánh dấu hoặc phân chia khách hàng thành từng loại khác nhau.
- JSScript: Tính năng cao cấp cho phép bạn nhúng mã Javascript vào Bot, Messflow cung cấp các API cho phép bạn thậm chí có thể thao tác đến cơ sở dữ liệu của Bot lấy thông tin người dùng hoặc tạo mã khuyến mãi ngẩu nhiên . . . Nhờ tính năng mạnh mẽ này nếu cần xây dựng các tinh năng cao cấp cho Bot bạn không cần dùng các thao tác phức tạp để liên kết với hệ thống bên ngoài vì có thể lập trình ngay trong Bot.
- Chăm sóc khách hàng: Tạp hợp các công cụ gởi tin giúp chăm sóc khách hàng tốt hơn
- Quản lý khách hàng: Danh sách các khách hàng đã liên lạc với bạn qua Messager, bao gồm: họ tên, ngày liên lạc đầu tiên, tags và Sequence được gắn cho họ.
- Tin nhắn hàng loạt (broadcast): Công cụ gởi tin nhắn không chứa nội dung quản cáo cho một nhóm khách hàng.
- Kịch bản chăm sóc từng khách hàng (sequence): Một kịch bản theo đuôi khách hàng dựa trên lần tương tác cuối cùng của họ
- Gắn cờ: Do hệ thống hoạt động chủ yếu trên Facebook và nếu một người dùng Facebook nào đó có dấu hiệu đáng ngờ như bùm hàng, lừa đảo. Bạn có thể gắn cờ họ, bằng thao tác này, tất cả những ai dùng Messflow điều có thể biết và phòng tránh.
3.Các chức năng
3.1.Tạo và Quản lý Bot
Sau khi login vào Messflow, bạn sẽ được đưa đến màn hình Dashboard liệt kê các Bot của bạn. Không như nmootj số hệ thống chatbot khác, Messflow không giới hạng số lượng Bot mà bạn được phép tạo.
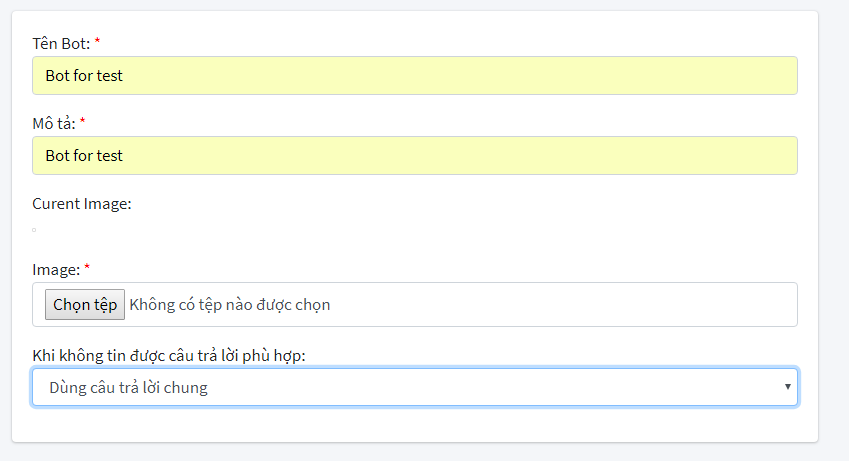
Trong màn hình Dashboard , bạn click vào Nút [Tạo Bot] ở góc phải để di chuyển đến màn hình này, điền các thông tin cần thiết vào như Tên Bot/ Mô tả . . . rồi tạo ấn vào Nút [Lưu]. Trong phần này các bạn chú ý tùy chọn quan trọng [Khi không tìm được câu trả lời phù hợp] sẽ có tùy chọn mặc định là [Dùng câu trả lời chung], theo lưa chọn này thì khi khách hàng dùng những từ nằm ngoài các phần được [Đào Tạo] thì Bot sẽ trả lời theo câu trả lời do hệ thống thiết lập sẳn. Nếu bạn muốn Bot im lặng khi không tìm được câu trả lời phù hợp thì chuyển qua lựa chọn [Không trả lời]

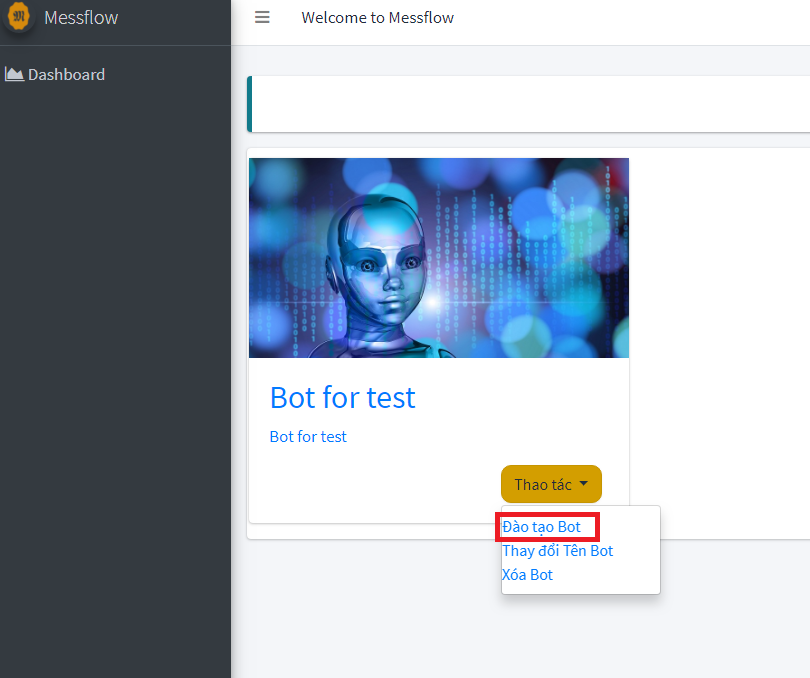
Sau khi tạo thành công, trở vể màn hình Dashboard bạn sẽ thấy Bot mà bạn vừa tạo. Đây chỉ là phần thông tin cơ bản giúp bạn định danh Bot của mình, để Bot hoạt động bạn phải tiến hành [Đào Tạo] và cho kết nối với Fanpage mới dùng được.
Để [Đào Tạo] Bot bạn có thể double-click vào Bot hoặc click vào Nút [Thao tác] rồi chọn [Đào tạo Bot]

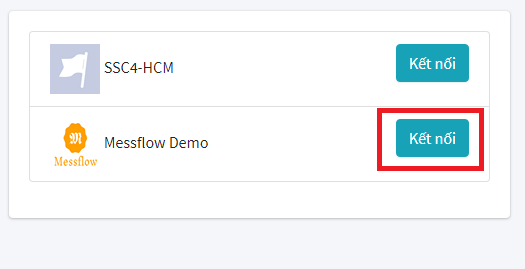
Ở chế độ [Đào Tạo Bot], menu bên trái sẽ được hiển thị đầy đủ, nhưng bạn mới tạo Bot thôi chứ chưa chỉ định Bot sẽ kết nối với Fanpage nào. Để kết nối với Fanpage, trên menu trái click vào [Kết nối Facebook] rồi muốn Bot kết nối với Fanpage nào thì click vào nút [Kết nối] tướng ứng.

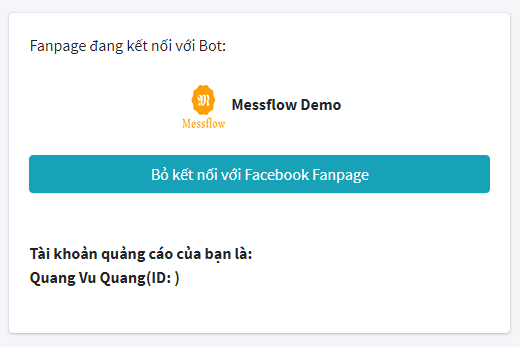
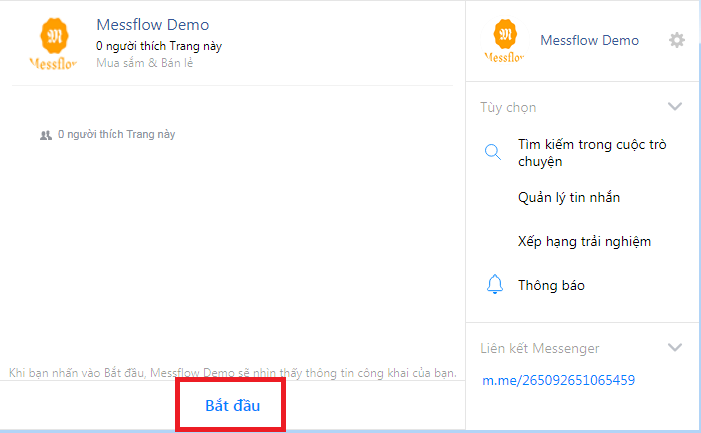
Sau khi click vào nút [Kết nối], trong phần hướng dẫn này sẽ kết nối với trang [Messflow Demo]

Chú ý: trường hợp bạn có tài khoản quản cáo thì tài khoản đó cũng sẽ được kết nối với hệ thống. Tài khoản quản cáo sẽ dùng cho phần [Tin nhắn tài trợ] sẽ được nói đến sau.
Khi đã kết nối xong, mở cửa sổ chat với Fanpage, thường khi ai đó mới bắt đầu chat với Bot thì Facebook Messager sẽ show nút [Bắt đầu]. Click vào nút này để bắt đầu chat với Bot

Sau khi ấn nút [Bắt đầu] bạn gõ thử bất , bạn gõ thử bất kỳ từ nào như [ALO] sẽ nhận được trả lời tự động từ Messflow

Do bạn chưa [Huấn luyện] cho Bot trả lời nên Bot sẽ dùng câu trả lời mặc định để trả lời (được thiết lập khi bạn tạo Bot).
3.2.Huấn luyện Bot cơ bản
Huấn luyện Bot là quá trình bạn thiết lập Hẳn những câu, từ khóa mà khi khách hàng chát những câu có từ khóa này, Bot sẽ trả lời lại.
Câu trả lời là một đoạn văn bản, hình ảnh hoặc một Block. Messflow cho phép thiết lập câu trả lời thông thường (hỏi gì đáp đấy) hoặc theo thuộc tính từng khách hàng.
3.2.1.Kịch bản trả lời đơn giản
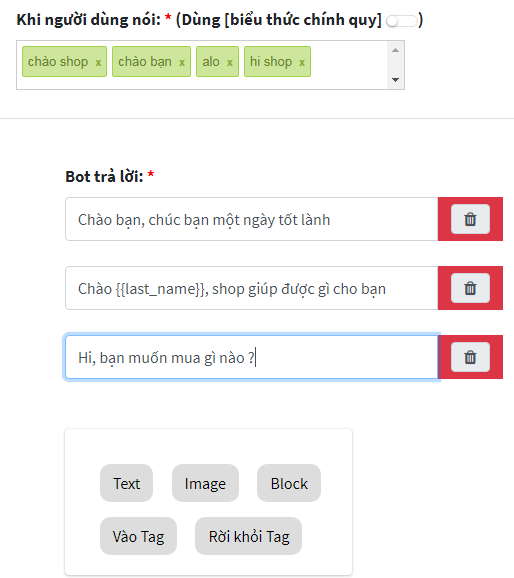
Kịch bản trả lời đơn giản
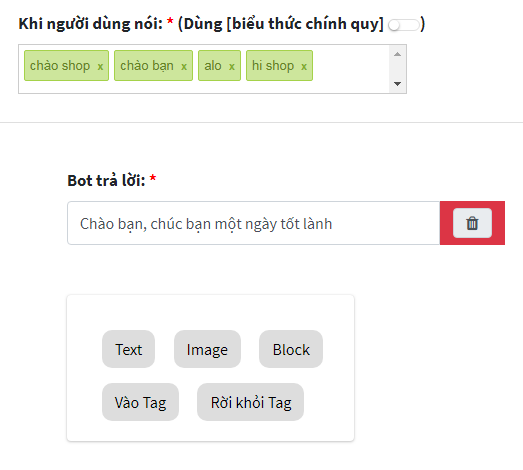
Phần này bạn chỉ cần thiết lập các keywork và câu trả lời dựa trên keywork đó. Ví dụ dưới đây nếu trong câu chat của khách hàng có các keywork như “chào shop”, “chào bạn”,”alo”, “hi shop” thì Bot sẽ trả lời “Chào bạn, chúc một ngày tốt lành”.
Ở kịch bản trả lời, Messflow sử dụng các kiểu Văn bản, Hình ảnh, Block
a. Kiểu văn bản Text

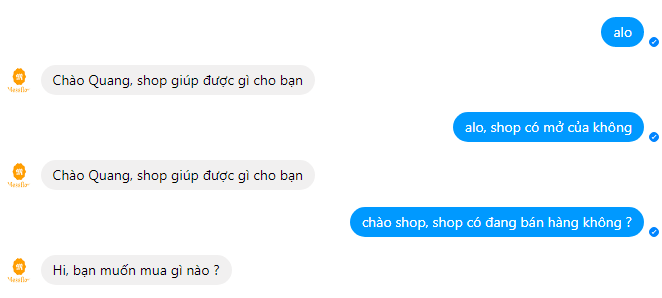
Mở FB messager và test thử

Tuy nhiên, lúc nào cũng mỗi câu trả lời vậy thì không “thông minh” lắm, bạn có thể thiết ập nhiều câu trả lời và Messflow sẽ chọn ngẫu nhiên một câu để gởi cho khách hàng.

Bạn sẽ thấy Bot trả lời khác nhau với cùng một kịch bản trên

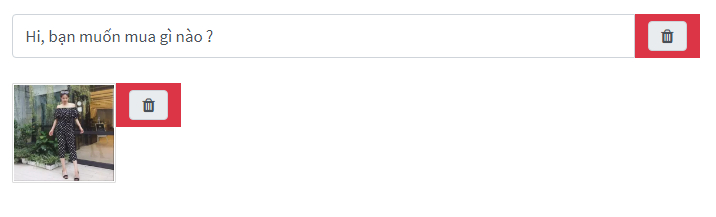
b. Kiểu hình anh Image: Nếu bạn dùng nhiều image, thì các image cũng sẽ được dùng trả lời ngẩu nhiên.

c. Kiểu Blkock: câu trả lời có thể là một Block, trường hợp dùng Block thương do câu trả lời phức tạp và được cấu thành do nhiều sub-block khác nhau. Block là kiểu data quan trọng sẽ được mô tả rõ bên dưới.

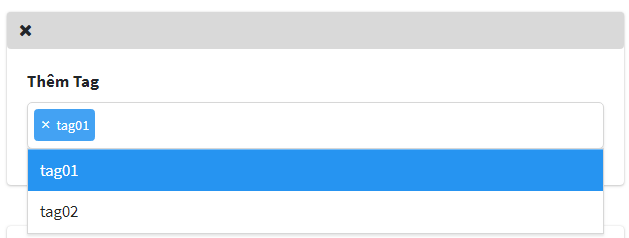
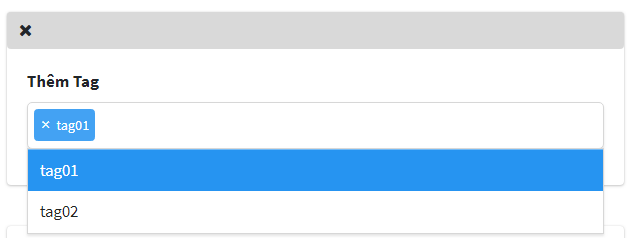
d. Thêm vào Tag : Đây là công cụ mạnh để quản lý khách hàng, thông qua Tag có thể phân nhóm khách hàng cũng như xây dựng các kịch bản chăm sóc. Để đưa khách hàng vào Tag, bạn có thể chỉ cần dùng [Vào tag], chọn tag cần đưa vào. Tinh năng này tương tự trong kịch bản trả lời.

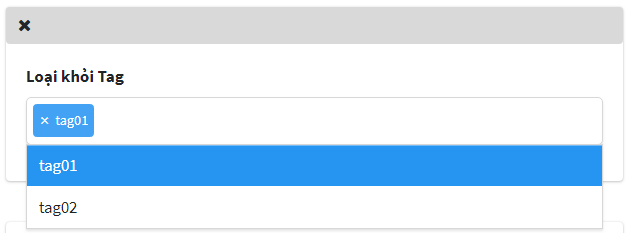
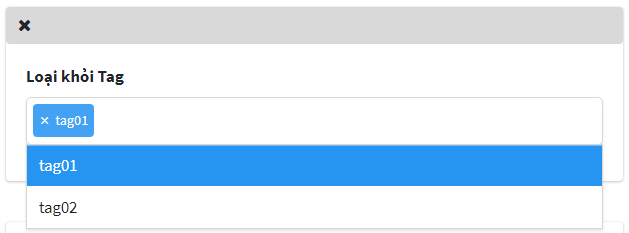
e. Loại khỏi Tag: Khì dùng phần này, khách hàng sẽ bị loại khỏi Tag tương ứng, các [Kịch bản chăm sóc] đang được gắn trên Tag cũng sẽ dừng hoạt động

3.2.2.Template Market
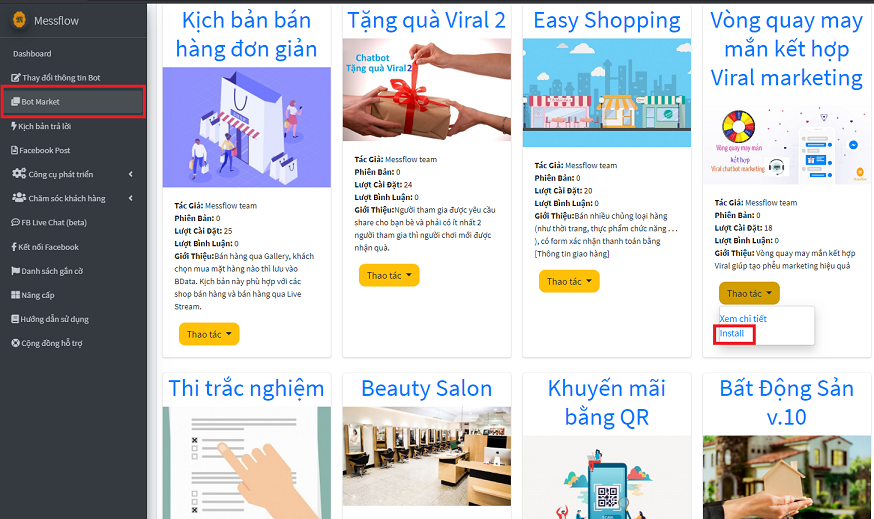
Với những người không rành lắm về IT, thiết kịch bản cho chatbot quả thực là một việc làm quá sức, để trợ giúp Messflow đưa ra chức năng Template Market .
Đây là nơi lưu trử các template mẩu được các kỹ thuật viên am hiểu chatbot trong thiết kế và chia sẽ. Mỗi Template sẽ có tên và mô tả chức năng. User chỉ cần chọn template phù hợp và click [install] là đủ.


Hiện tại đội kỹ thuật viên của Messflow đang tích cực sản xuất các template cho nhiều lĩnh vực khác nhau thư Shop online, shop offline, nhà hàng, quán cafe, trắc nghiệm, game . . .
3.2.3.Block
Block là khối với một hoặc nhiều loại thông tin (hay còn gọi là sub-block gồm : văn bản, hình ảnh, gallery . . . ) mà bạn thiết lập sẳn và dùng nó để gởi cho khách hàng. Nếu Bot bạn có quá nhiều Block bạn có thể chia nó thành các Nhóm để dễ quản lý. Ở tài khoản trả phí, khi tọa xong Block bạn có thể gọi trực tiếp Block bằng ref link hoặc thông qua QR code.

Messflow cung cấp các loại gồm văn bản, text, yêu cầu URL, JSScript. Riêng 2 loại yêu cầu URL và JSScript bạn phải trả phí thì mới dùng được.
Chú ý: trường hợp khi khách hàng gõ đoạn text mà Bot không tìm thấy trong phần [kịch bản trả lời], nó sẽ tìm trong Block và gởi về cho khách hàng.
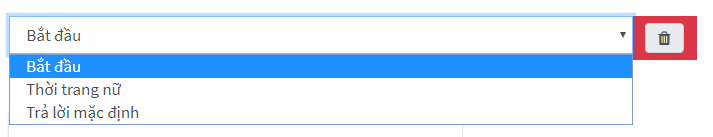
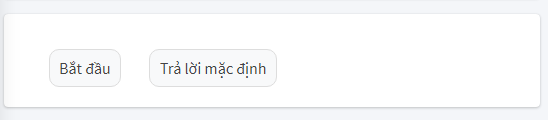
3.2.3.1.Block [Bắt đầu] và Block [Trả lời mặc định]
Block [Bắt đầu] và Block [Trả lời mặc định]
Messflow có 2 Block đặc biệt được tạo bởi hệ thống là [Bắt đầu] và [Trả lời mặc định]

Block [Bắt đầu]: sẽ chạy khi một sub lần đầu tiên inbox với page bằng cách ấn nút [bắt đầu trên Messenger. Khi đó nó sẽ gọi đến Block [Bắt đầu].

Tuy nhiên, có một ngoại lệ khi sub cũng lần đầu tiên inbox với page nhưng nó vào thông là một ref link như https://m.me/messflow.page?ref=xem+demo thì dù show ra nút [Bắt đầu] hệ thống vẫn sẽ chạy với từ khóa [xem demo] và nếu có block xử lý tương ứng Messflow sẽ chạy block đó.
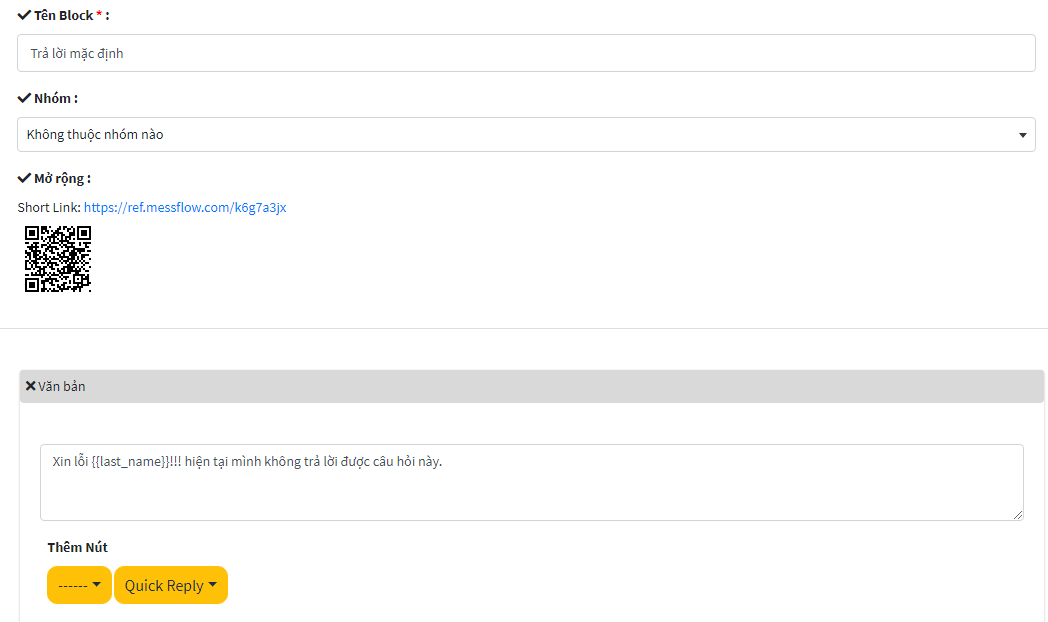
Block [Trả lời mặc định]: Trường hợp khi sub gõ một câu hay thực hiện thao tác nào đó, Messflow không tìm được Block trả lời tương ứng thì hệ thống sẽ dùng Block [Trả lời mặc định] để trả lời khác hàng

kết quả là

3.2.3.2.Các thành phần trong Block
Các thành phần trong 1 block gọi là sub-block, Messflow cung cấp các loại sub-block như sau.
a. Văn bản : Kiểu dữ liệu đơn giản gồm một ô text để các bạn nhập văn bản vào trả lời cho khách hàng

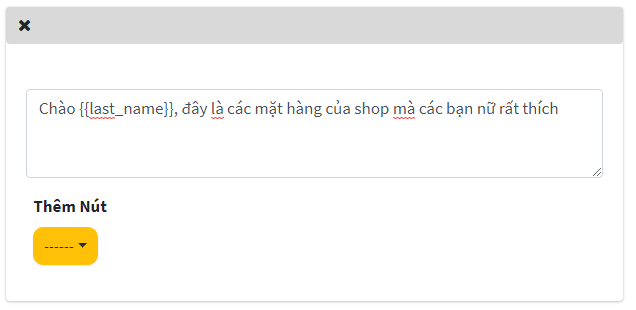
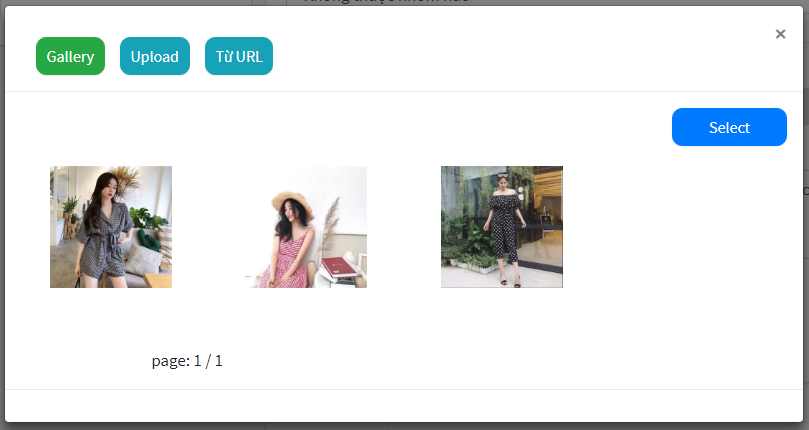
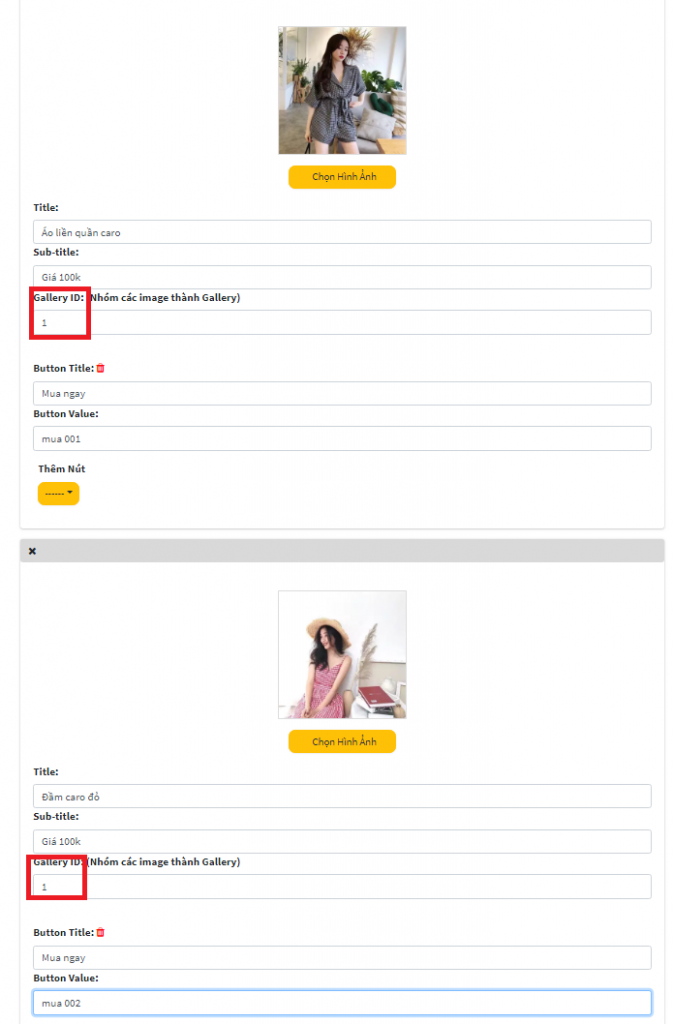
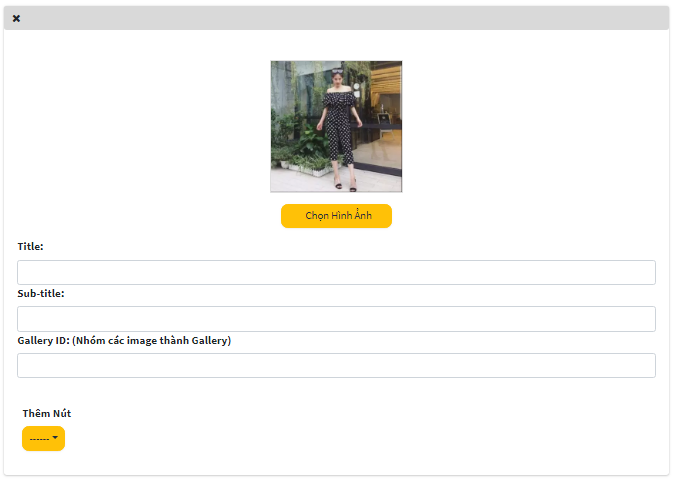
b. Kiểu hình ảnh đơn và nhóm ảnh thành Gallery: Bạn có thể trả lời cho khách hàng bằng hình ảnh đơn (chỉ 1 ảnh duy nhất) hoặc Gallery (tập hợp nhiều ảnh kèm Title, Sub-Title), về cơ bản Messflow phân biệt ảnh đơn và Gallery thông qua Gallery ID. Trường hợp các ảnh có cùng [Gallery ID] sẽ được show ra dưới dạng Gallery. Một Gallery có thể chỉ có 1 ảnh hoặc nhiều ảnh điều được.
Để upload ảnh, Messflow cung cấp trình quản lý ảnh gọi là [Photo Management], bạn có thể Upload hoặc lấy ảnh từ URL. Trường hợp ảnh đã có trên hệ thống bạn chỉ cần click vào để chọn ảnh cần dùng

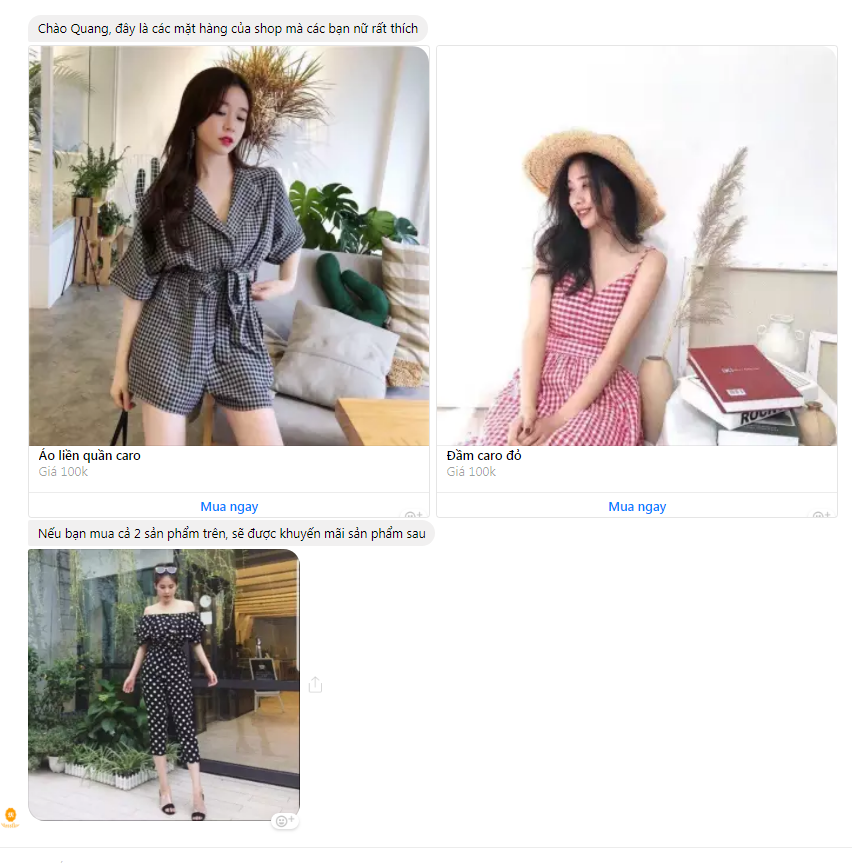
Để show 1 Gallery, bạn chỉ cần show show 2 image (chọn lần lượt từng image), rồi đánh số Gallery ID = 1 (số bất kỳ, ban đặt số khác cũng được nhưng phải giống nhau) thì Messflow sẽ tự động nhóm 2 image này thành 1 gallery.

Trường hợp bạn muốn show 1 ảnh riêng lẽ, thì chổ Title, Sub-Title và Gallery ID chỉ cần bỏ trống

Và đây là kết quả

Hỏi vui: Trong Gallery dùng nút [Mua ngay] để mua sản phẩm, vậy khi click vào làm sau biết được khách hàng chọn mẩu nào ?
c. Kiểu Gallery
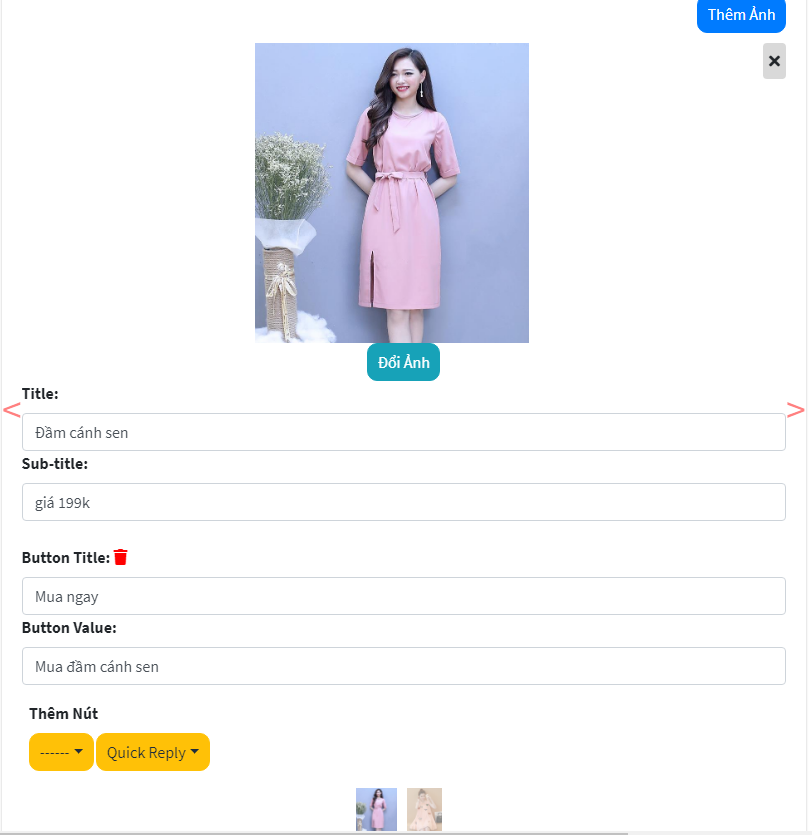
Khác với cách nhóm nhiều ảnh đơn lẽ thành Gallery, Messflow cũng hỗ trọ kiểu Gallery để các bạn có thể show trực tiếp thông tin lên. Cách dùng trực tiếp này đơn giản hơn:

Cách trình bài này giúp dễ quản lý Gallery hơn
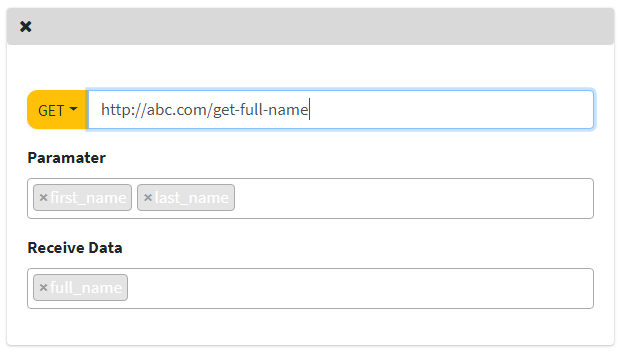
d. Yêu cầu URL : Dùng để gởi 1 yêu cầu đến 1 URL nào đó và lấy kết quả về, kết quả phải là 1 json. Messflow sẽ do xem phần tử nào trùng với [Receive Data] thì nó sẽ tự động gán vào [Receive Data]. Để dùng được tính năng này bạn phải dùng Bot tính phí với chi phi thấp nhất là 2000 sub (tương đương 40k/tháng)

e. JSScript : Điểm mạnh của Messflow so với các platform chatbot khác ở chổ bạn có thể nhúng mã Javascript/NodeJS vào Bot. Chung tôi cung cấp các API cho phép bạn truy xuất đến Cơ sở dữ liệu để thao tác với phần dữ liệu của Bot mà bạn sở hữu. Phần lập tình này sẽ được mô ta trong phần nâng cao của Messflow. Để dùng được tính năng này bạn phải dùng Bot tính phí với chi phi thấp nhất là 10k sub (tương đương 150k/tháng)

f. Thêm vào Tag : Đây là công cụ mạnh để quản lý khách hàng, thông qua Tag có thể phân nhóm khách hàng cũng như xây dựng các kịch bản chăm sóc. Để đưa khách hàng vào Tag, bạn có thể chỉ cần dùng [Vào tag], chọn tag cần đưa vào. Tinh năng này tương tự trong kịch bản trả lời.

g. Loại khỏi Tag: Khì dùng phần này, khách hàng sẽ bị loại khỏi Tag tương ứng, các [Kịch bản chăm sóc] đang được gắn trên Tag cũng sẽ dừng hoạt động

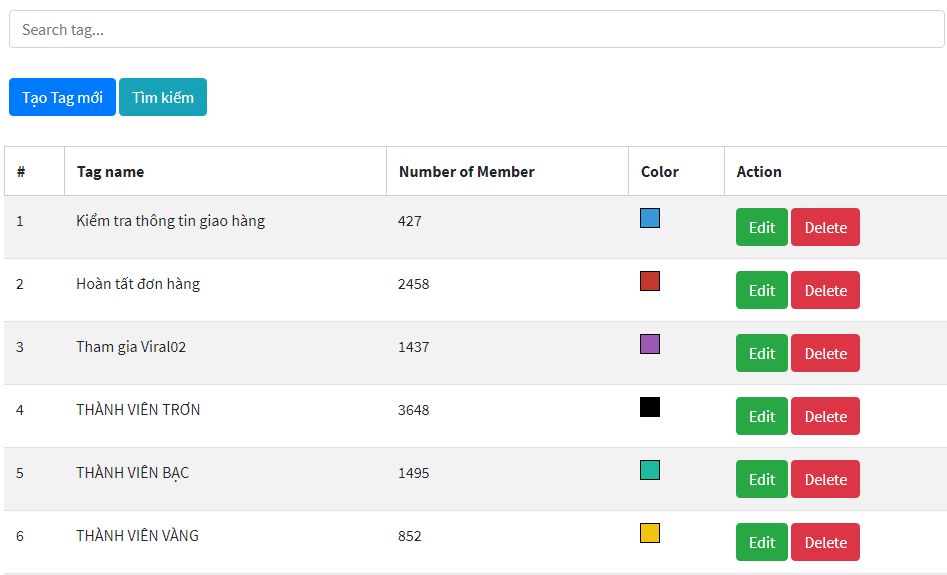
3.2.3.4.Tag
Là công cụ mạnh và hiệu quả nhất để phân loại và chăm sóc khách hàng, trong Messflow tất các các kịch bản chăm sóc cũng như các công cự Broadcast điều thông qua Tag. Cũng như một số công cụ CRM như Infusionsoft, Messflow cũng xây dựng các kịch bản tương tác – chăm sóc dựa trên Tag.

Trong Messflow, Tag là một label và chỉ được quản lý đơn giản nhưng bạn sẽ bắt gặp nó ở nhiều nơi. Đầu tiên là [Kịch bản trả lời] và [Block], ở các phần sau chúng ta sẽ xây dựng kịch bản chăm sóc thông qua Tag bạn sẽ được thấy rõ hơn.
3.2.3.5.Form
Form là công cụ thu thập dữ liệu đơn giản và dễ dùng, tuy nhiên các chatbot hiện nay không hỗ trợ nhiều tính năng này. Do đó, thường chú ta sẽ dùng Google Form hoặc một bên thứ 3 nào đó để xử lý.
Nhưng cho dù là vậy cũng rất bất tiện, vì khi mở Form rồi user có nhập data gì hay không, khi nhập rồi làm sao thông báo lại được với chatbot, và khi nhập xong thì chatbot muốn chạy tiếp một process thì làm thế nào ?

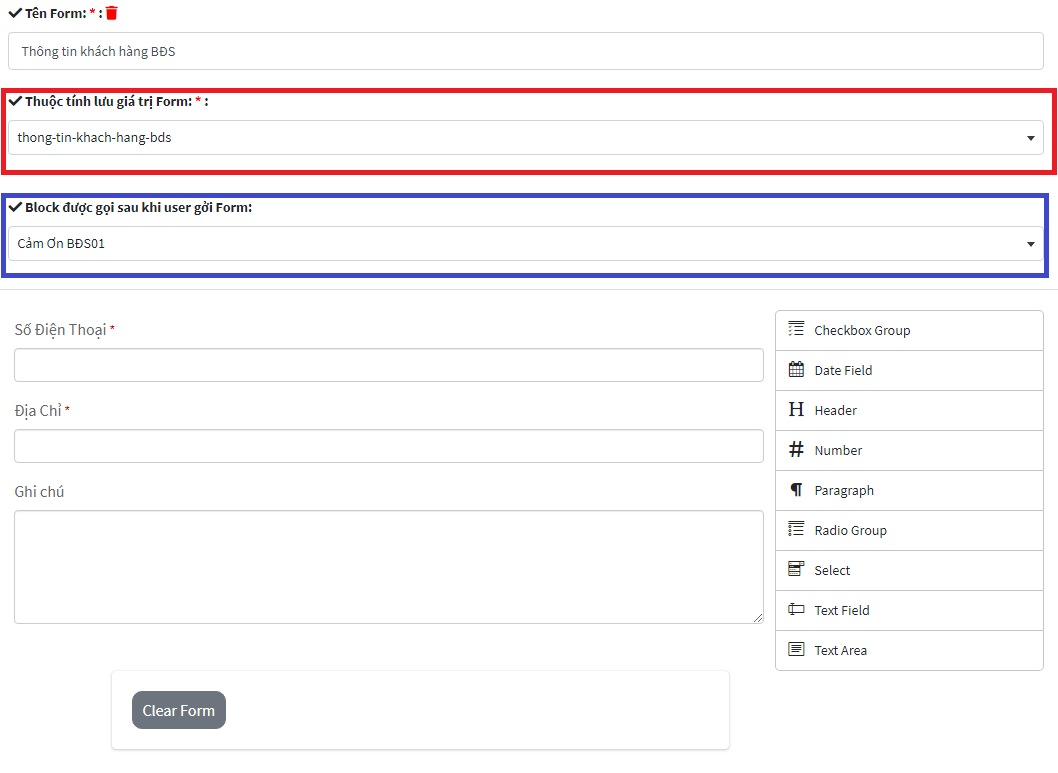
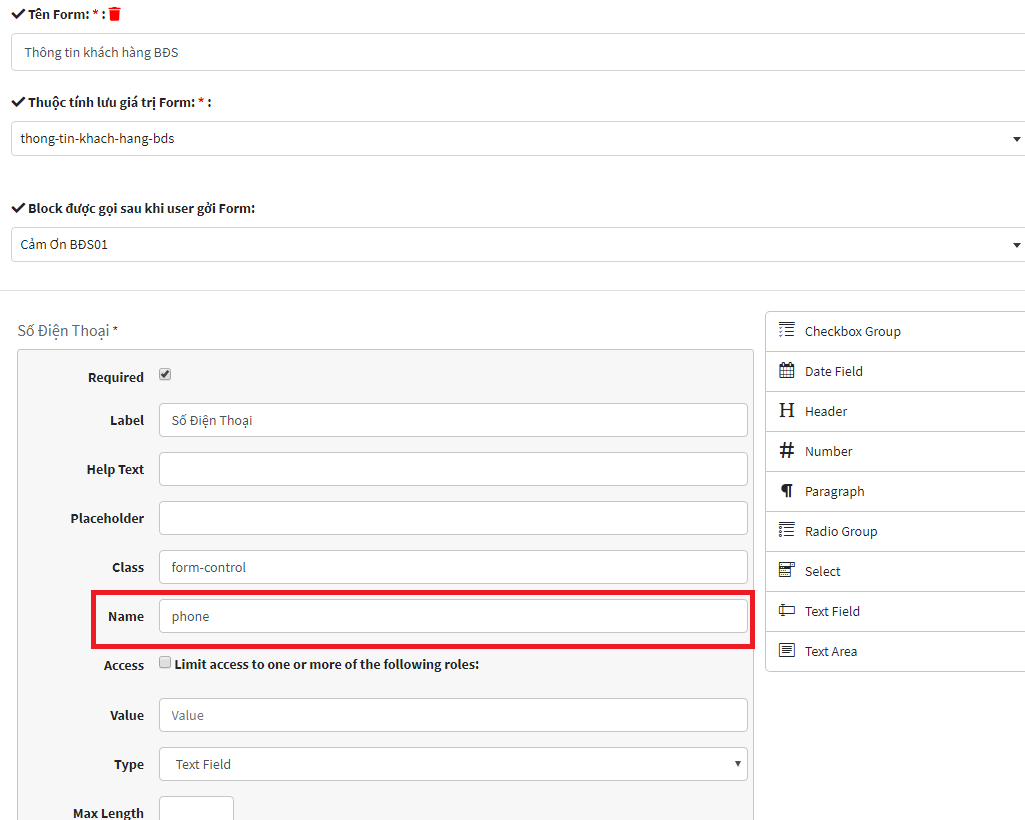
Khi tạo Form, ta có thể tạo các input như [Số điện thoại], [Địa chỉ] và đặt tên các item này trùng với item trong Attribute (thuộc tính). Khi ấn lưu thì
- Các field trong form sẽ lưu vào attribute
- Toàn bộ nội dung form sẽ lưu vào [Thuộc tính lưu giá trị Form]


Đặc biệt ,nếu tên các field trên Form trùng với tên Attribute thì data trong field đó cũng sẽ lưu vào attribute tương ứng, như trong ảnh dưới đây giá trị trong
sẽ được tự động gán vào attribute .
như vậy, các giá trị trong form sẽ được lưu ở 2 nới: trong attribute có tên trùng tên item trong form và toàn bộ nôi dung form một lần nữa sẽ lưu vào [Thuộc tính lưu giá trị Form]
Giải quyết các vấn đề trên, Messflow cung cấp tính năng Form rất hữu ích:
- User có thể design form theo ý mình
- Có thể lựa chọn thuộc tính (attribute) để lưu giá trị nhập của Form, giá trị nhập là một object kiểu json
- Sau khi click save, form có thể thao tác tiếp một process bất kỳ thông qua option [Block được gọi sau khi user gởi Form]
Một điểm mạnh nữa là nếu bạn dùng Form bên ngoài, bạn phải vào Fan page để khai báo White Domain cho chatbot, với dân non-IT có vẻ đây là khái niệm xa xỉ. Nhưng Messflow làm tự động hoàn toàn cho bạn.
3.2.3.6.BData
Dữ liệu luôn là thanh phần quan trong bật nhất trong bất kỳ ứng dụng nào kể cả Chatbot. Đơn giản như để thông tin mua hàng, thông tin giao hàng . . . của user được thu thập thông qua chatbot sẽ được lưu trử ở đâu ? Và khi cần thiết bạn tìm lại những dữ liệu đó ở đâu, tiềm thế nào nếu bạn có hơn 1000 dòng dữ liệu ?
Đơn giản nhất là dùng Chatbot kết nối với Google Sheet, và bạn phải quản lý thêm một đống dữ liệu bên ngoài Bot ? Và mỗi phần data lại thường được lưu trên các file Google Sheet khác nhau, nên nếu cần tìm data có khả năng phải . . . tìm hết các file.
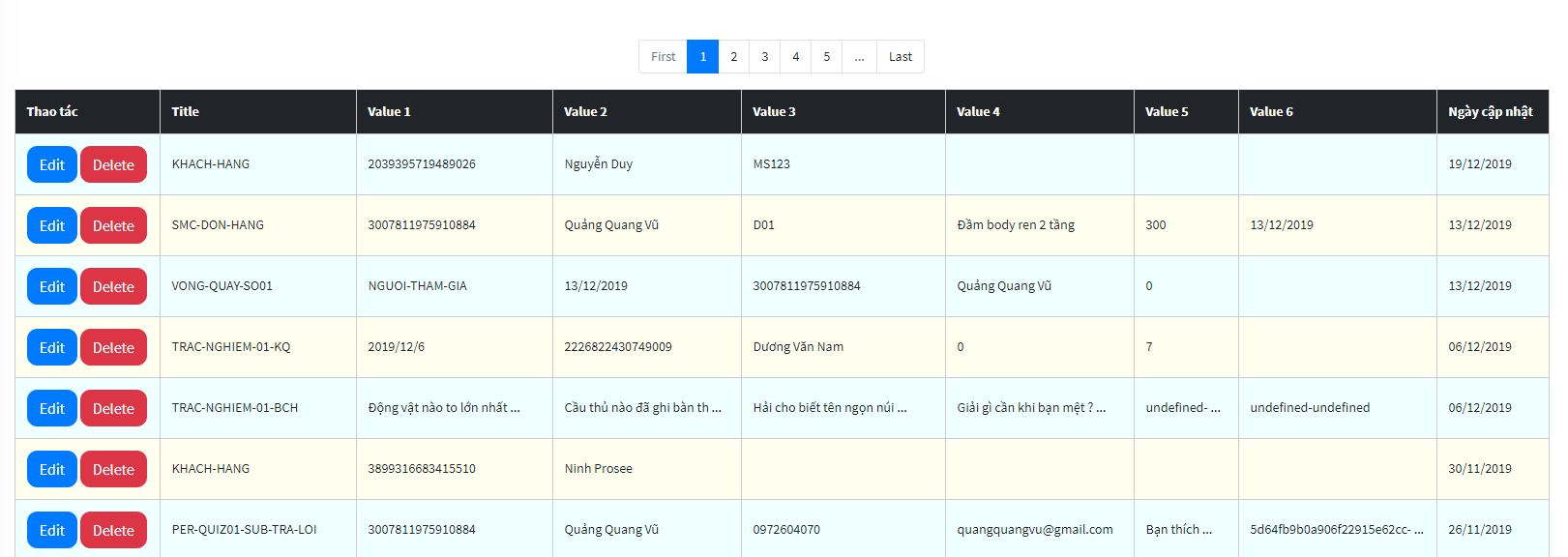
Messflow cung cấp cho bạn tập quản lý Data Base riêng biệt để quản lý tập trung, gọi là BData.

 BData là bộ quản lý dữ liệu riêng của Messflow, bạn có thể Insert data và một cách thủ công hoặc thông qua code JSScript kết hợp API. Messflow cung cấp các function giúp bạn Thêm – Sửa – Xóa – Tìm kiếm thông tin dễ dàng.
BData là bộ quản lý dữ liệu riêng của Messflow, bạn có thể Insert data và một cách thủ công hoặc thông qua code JSScript kết hợp API. Messflow cung cấp các function giúp bạn Thêm – Sửa – Xóa – Tìm kiếm thông tin dễ dàng.
Tổng công một dòng(record) BData có 101 cột và một côt Title, Messflow cho phép bạn xem theo 3 chết độ gồm xem 3 cột, xem 6 côt và 10 cột. Để xem BData bạn chỉ cần click vào Menu bên trái và chọn số cột cần xem.
3.2.3.Quản lý khách hàng
Phần quản lý khách hàng luôn là module không thể thiêu trong bất kỳ hệ thống nào có sự tương tác với khách hàng. Messflow cung cấp khá nhiều tính năng hữu ít giúp quản trị, phân loại, chăm sóc khách hàng của bạn.
Phần này gồm 4 chức năng lớn:
- Quản lý thông tin khách hàng
- Tin nhắn hàng loạt (broadcast)
- Tin nhắn tài trợ, là broadcast tin nhắn tài trợ có thu phí
- Theo từng khách hàng theo kịch bản cho trước
Messflow quản lý – phân loại khách hàng dựa trên Tag, khi một khách hàng được gắn Tag thì những kịch bạn dựa vào Tag đó sẽ chạy theo. Do đó, bạn cần nắm vững nguyên tắc này khi xây dựng kịch bản sau này.
3.2.3.1.Quản lý thông tin khách hàng
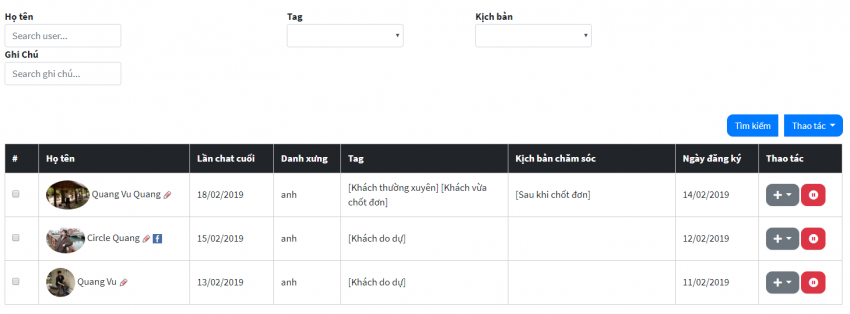
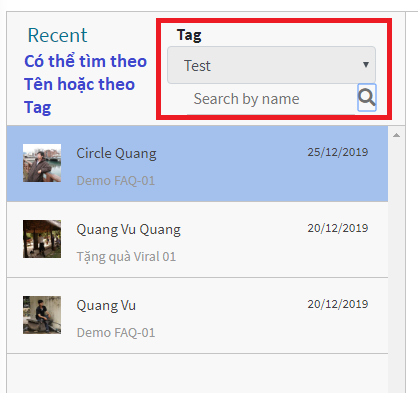
Màn hình quản lý thông tin khách hàng có giao diện như sau:

Danh sách khách hàng sẽ được hiển thị và sắp xếp dựa theo Lần chat cuối cùng
Tìm kiếm: có thể tìm kiếm , lọc khách hàng theo các điều kiện như Họ tên, Tag, Kịch bản hoặc ghi chú
Thao tác hàng loạt: chọn nhiều khách hàng sau đó chọn button [Thao Tác] phía trên danh sách, cạnh nút [Tìm kiếm] để thực hiện thao tác cho nhiều người cùng lúc
Thao tác từng khách hàng: tại cột thao tác, chọn một thao tác bất kỳ để tác động lên khách hàng đó. Với từng cá nhân Messflow cung cấp các chức năng sau
- Làm mới thông tin: Messflow sẽ kết nối với Facebook cập nhật lại profile mới nhất của khách hàng
- Gắn Tag: gắn Tag khách hàng
- Gắn cờ: với các khách hàng có hành vi bất chính và bạn muốn cảnh báo đến nhiều người có thể chọn cách [Gắn cờ] khách hàng này. Khi nếu BQT của Messflow duyệt qua thì khách hàng này sẽ được cảnh báo trên toàn hệ thống với cả những user khác có dùng Messflow.
Khách hàng bị gắn cờ: ngược lại, một khách hàng bị gắn cờ thì dòng thông tin của khách hàng đó sẽ có màu đỏ và xuất hiện icon [cây cờ]. Click vào sẽ di chuyển đến trang thông tin cho biết lý do khách hàng này bị gắn cờ
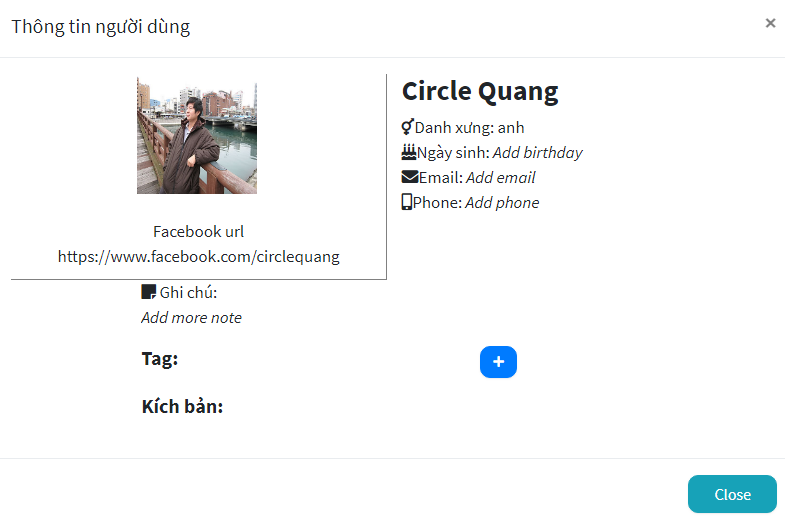
Profile: Khi click vào avatar hoặc tên khách hàng, popup [Thông tin khách hàng] sẽ được hiện ra. Bạn có thể cập nhật các thông tin như email, số điện thoại, profile_url . . .

bạn cũng có thể cập nhật Tag tại popup này.
3.2.3.2.Nhắn tin hàng loạt (broadcast)
Broadcast là hình thức gởi tin hàng loạt cho một nhóm các khách hàng, trong Messflow tập khách hàng đó sẽ được dựa vào Tag. Broadcast thực sự rất có ích khi bạn cần gởi một mẩu tin cho các khách hàng của mình. Theo nghiên cứu, tỉ lệ mở tin khi gởi thông qua Broadcast là 80%.
Tuy nhiên, do chính sách phòng chống spam nên Facebook cấm gởi tin quảng cáo và nếu bị phát hiện bạn có thể bị cấm dùng chức năng này vĩnh viễn hoặc nghiêm trong hơn là die luôn Fanpage.


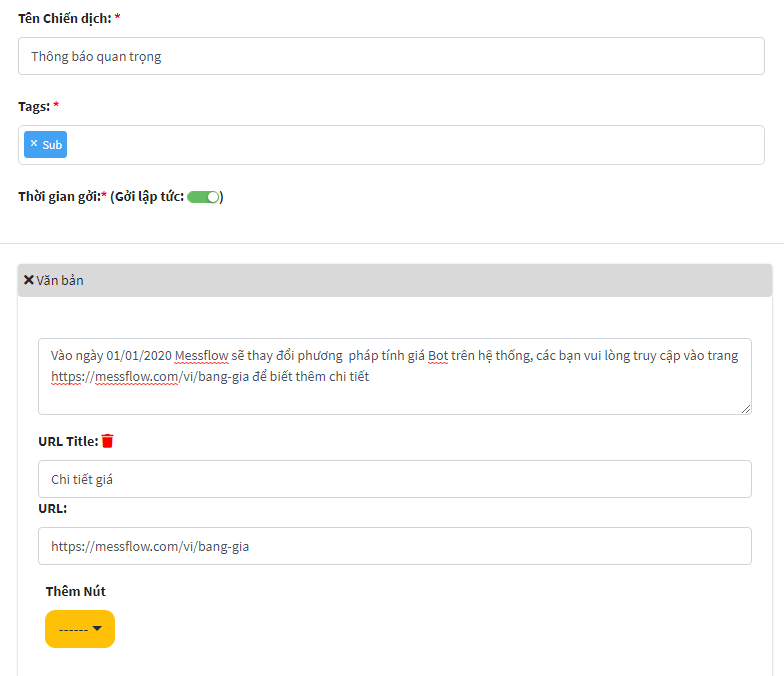
Những thành phần tọa thành tin Broadcase gồm có
- Tên chiên dịch : bạn nên đặt tên sau cho dễ nhớ
- Tags: được phép gởi một lúc cho nhiều Tag
- Thời gian gởi: Có thể gởi ngay lập tức hoặc chọn thời điểm gởi
- Block :Cũng như các chức năng khác, Messflow cho phép bạn gởi Broadcast bằng Block. Tuy nhiên đó phải là Block đơn thể chỉ bao gồm
* Chỉ duy nhất một mẫu văn bản tuy nhất, có thể kèm Nút bấm cho mẩu văn bản đó hoặc
* Chỉ duy nhất một tấm ảnh (image) duy nhất hoặc
* Chỉ duy nhất một Gallery (nhiều image nhóm thành một Gallery)
Những block là Block đơn thể sẽ được show ra trong danh sách gởi tin
Sau khi nhập thông tin, bạn có thể chọn Lưu để lưu nháp lại khi đó lệnh Broadcast chỉ mới được lưu lại chứ chưa gởi. Thể Broadcast thông tin đó cho khách hàng bạn click vào [Lưu và Gởi] để gởi. Khi mới lưu, bạn có thể edit lại tin đó. Nhưng khi tin được gởi đi bạn chỉ có thể xóa phần cái đặt cho tin đó chứ không thể sửa chữa gì được.
Mách nước: Facebook tuy cấm gởi tin khuyến mãi nhưng bạn có thể khéo léo gởi tin khuyến mãi nhưng không khuyến mãi. Đó là những tin vô thưởng vô phạt để nhắc khéo người dùng về sự tồn tại của bạn. Ví dụ nếu bạn bán các sản phẩm sử dụng có chu kỳ (tức sau một thời gian dùng sẽ hết, người dùng phải mua tiếp) như thực phẩm chức năng, tả giấy hoặc bạn có một shop đồ cưới đang vào mùa. Thay vì gởi tin khuyến mãi bạn chỉ cần gởi họ những tin có giá trị như cách để trẻ không khóc đêm, cách giữ trẻ khỏi bệnh hoặc những điểm chụp ảnh cưới bá đạo . . . , thêm vài link dẫn đến các tin đó (dĩ nhiên nằm trong Landing page của bạn). Khi đó, tên Shop của bạn sẽ đập ngay vào mặt họ, hình thức này dễ chịu hơn spam quản cáo.
3.2.3.3.Kịch bản bám đuôi (Sequence)
Còn được gọi là Sequence, dùng khi cần tạo một chuổi các hành động để chăm sóc khách hàng dựa vào hành động trước đó của họ. Như sau khi gởi hàng thì 2 ngày sau sẽ nhắn tin hỏi xem khách hàng đã nhận được chưa. Sau khi khách mua hàng thì 1 tuần sau nhắm hỏi xem khách có ưng ý không, có cần hỗ trợ gì thêm không . . .
Trọng Messflow, mọi thứ dựa vào Tag để quản lý và Sequence cũng không phải ngoại lệ.


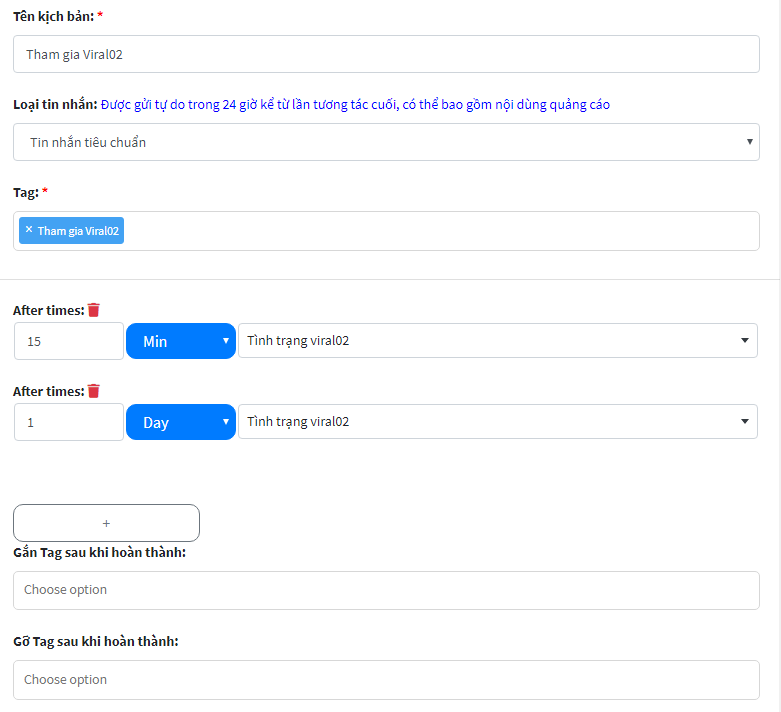
Các thành phần của một Sequence gồm:
- Tên sequence
- Loại tinh nhắn: Phân loại tinh nhắn để gởi theo tiêu chuẩn của Facebook
- Tags: Các nhóm khách hàng được chọn gởi
- Thời điểm gởi: Sau một khoản thời gian (Phút/Giờ/Ngày) các tin sẽ lần lượt được gởi
- Gắn Tag sau khi hoàn thành : Các tag mới sẽ tự động gắn cho khách hàng khi hoàn thành Sequence
- Gở tag sau khi hoàn thành: Các tag sẽ tự động được gỡ bỏ khi hoàn thành
Sau khi tạo tag xong, hệ thống sẽ xem những khách hàng nào đang trong Tag sẽ được gắn Sequence, và sau này cứ khách hàng nào được gắn Tag cũng sẽ được Sequence “chăm sóc”.
Khi bạn gở một khách hàng khỏi Tag, Sequence theo Tag đó cũng sẽ được gỡ theo.
Loại tinh nhắn: Có 4 loại tin nhắn bao gồm
- Tin nhắn tiêu chuẩn: Chỉ được gởi trong vòng 24h kể từ lần tương tác cuối, quá thời hạn này Messflow sẽ không gởi để tránh Page của bạn bị Facebook phạt
- Cập nhật sự kiện: Dùng gửi thông báo về một sự kiện mà sub tham gia, như thông báo gởi vé, thông báo thay đổi thời gian giao hàng, có thể gởi ngoài 24h
- Thông báo thanh toán: Thông báo một cập nhật về mua hàng gần đây, như thông báo đã nhận tiền hoặc giao dịch thất bại, có thể gởi ngoài 24h
- Cập nhật tài khoản: Thông báo cập nhật thông tin tài khoản, như quyền truy cập tài khoản trên ứng dụng
- Gởi thủ công: Khi chọn phương án này, khi đến thời điểm gửi tin, nội dung tin nhắn được hiện lên Sequence Manual Board ở màn hình [Chăm sóc khách hàng]. User chỉ cần ấn nút gửi để gửi tin nhắn, tin nhắn dạng này được gửi đến khách hàng trong 7 ngày kể từ lần tương tác cuối.
Trong version này, Messflow sẽ cập nhật phần này để thuận tiện cho các bạn sử dụng
3.2.3.4.Facebook
3.2.3.4.1.Livechat
Messsflow cung cấp một công cụ đơn gian để bạn có thể giao tiếp trực tiếp với khách hàng


3.2.3.4.2.FB Post
Một chức năng khá quan trọng của các hệ thống chatbot ngoài trả lời tin nhắn tự động còn phải hỗ trợ được trả lời các comment trên các bài Post, ẩn các comment đó và đưa được khách comment vào inbox.
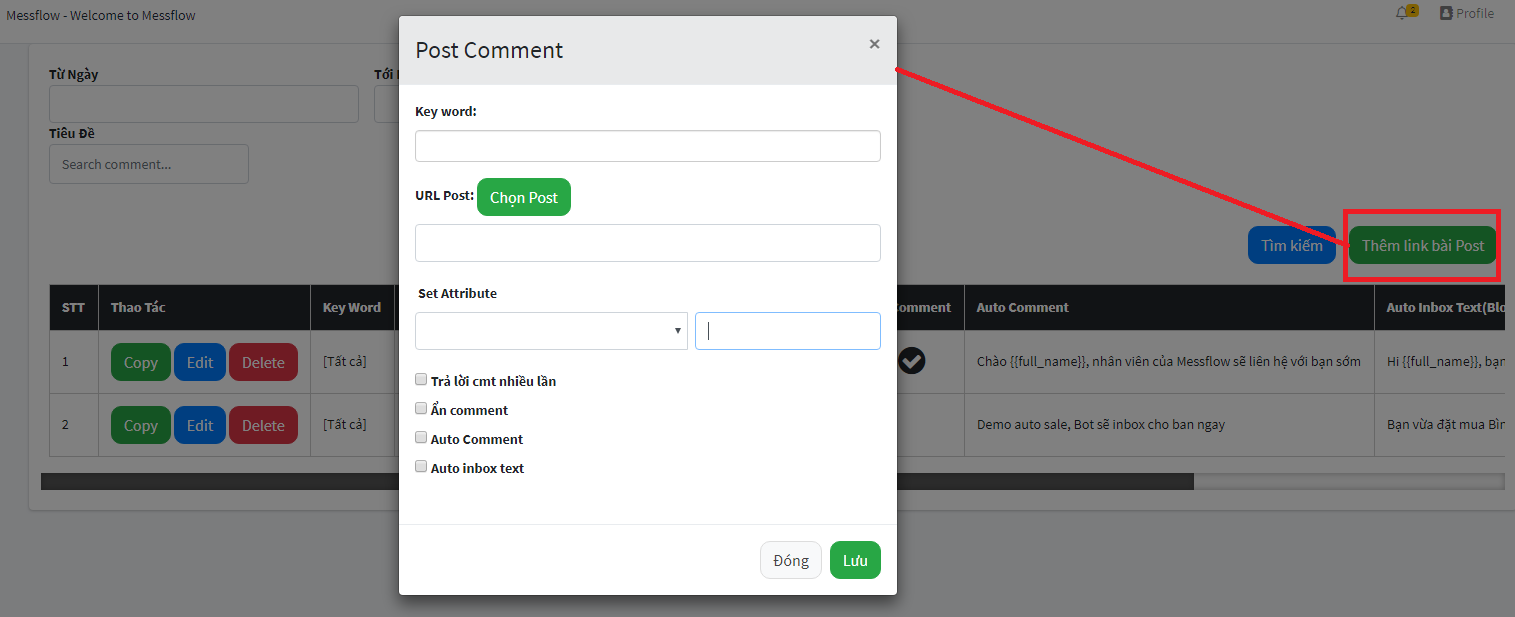
Để dùng chức năng này, bạn vào Menu Facebook\FB Post rồi click vào [Thêm link bài post]

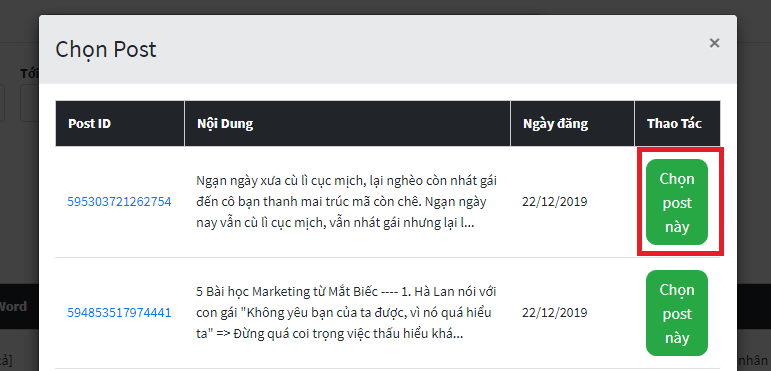
Sau đó ấn button [Chọn Post], Messflow sẽ show danh sách các bài Post trên page lên, bạn chỉ việc click [Chọn Post này] ,

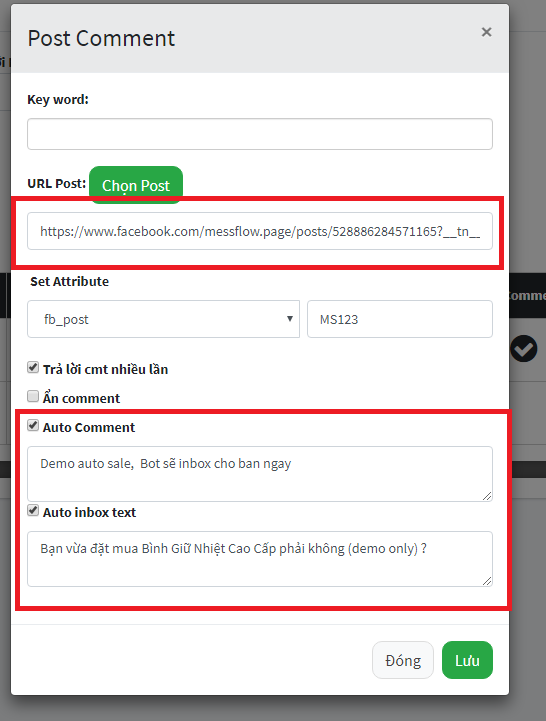
rồi điền các thông tin cần thiết vào các phần [Auto comment] để bot tự trả lời comment, [Auto inbox text] để bot lấy nội dung này inbox khách hàng

Nếu bạn không muốn để người khác biết ai đã comment vào bài Post, có thể dùng chức năng [ẩn comment]
Mặc định, Bot chỉ trả lời mỗi người một lần trên bài post đó, nếu cũng vẫn người đó comment lần thứ 2 bot sẽ không trả lời. Nếu muốn bot trả lời luôn lần thứ 2 này, bạn chỉ cần check “trả lời nhiều lần”.
3.2.3.4.3.Tin nhắn quảng cáo
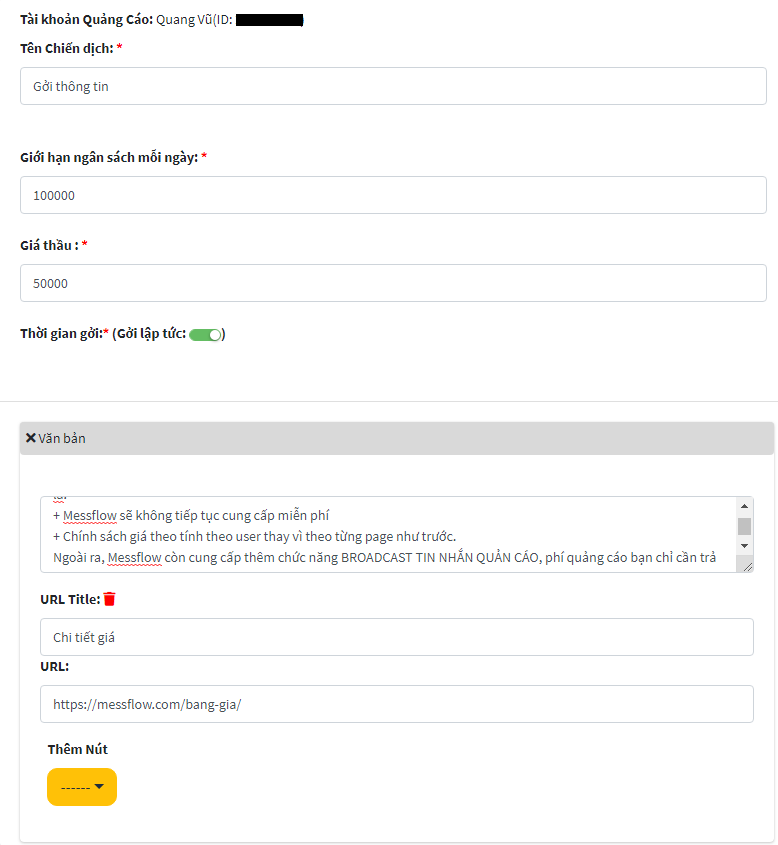
Tin nhắn quản cáo là một chức năng của Facebook, nhưng bạn hoàn toàn có thể gọi và chạy trực tiếp trong Messflow thay vì vào trang quảng cáo của Facebook để tự cài đặt. Và dĩ nhiên trước tiên bạn cần có tài khoản quảng cáo mới có thể dùng được.
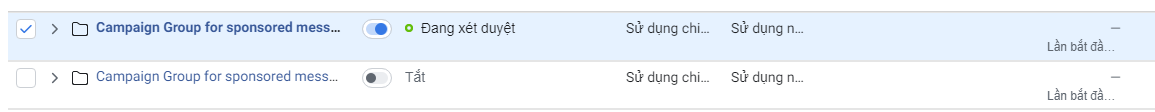
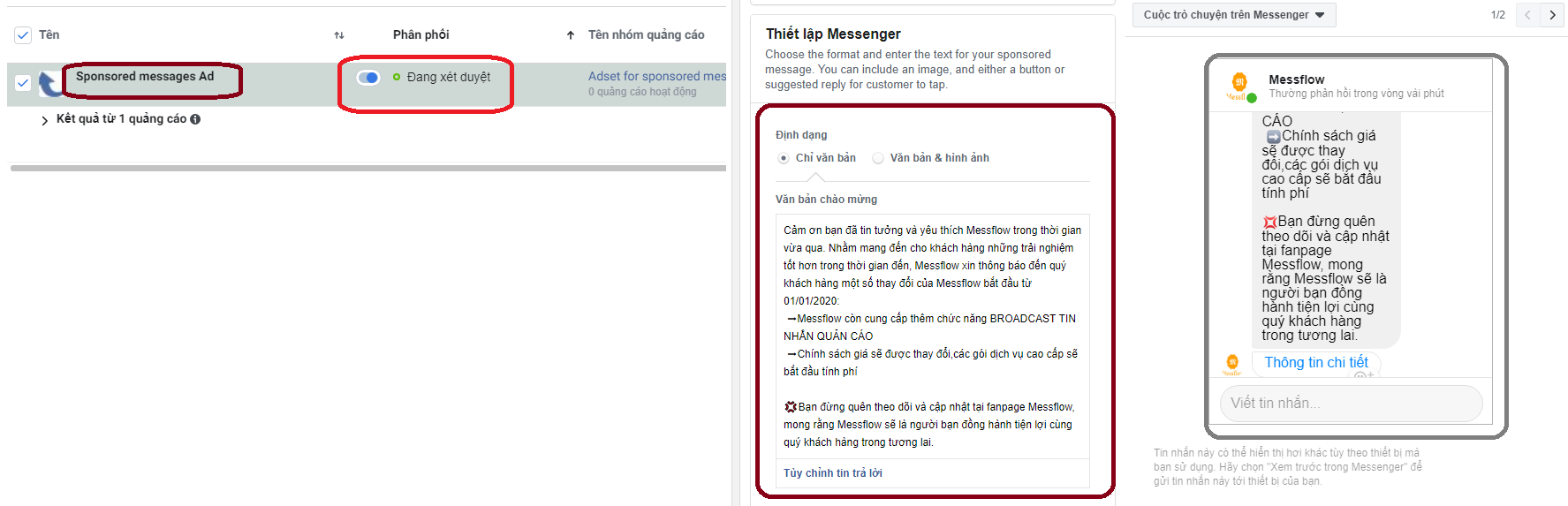
Để dùng chức năng này, vào Menu Facebook\Tin nhắn quản cáo và tạo một tin nhắn Broadcast thông thường, nhưng có thêm phầm chi phí

Sau khi gởi xong tin nhắn, Messflow sẽ gởi thông tin này cho Facebook và kết quả sẽ được gởi sẽ được lưu trong phần menu Thông báo của Messflow.
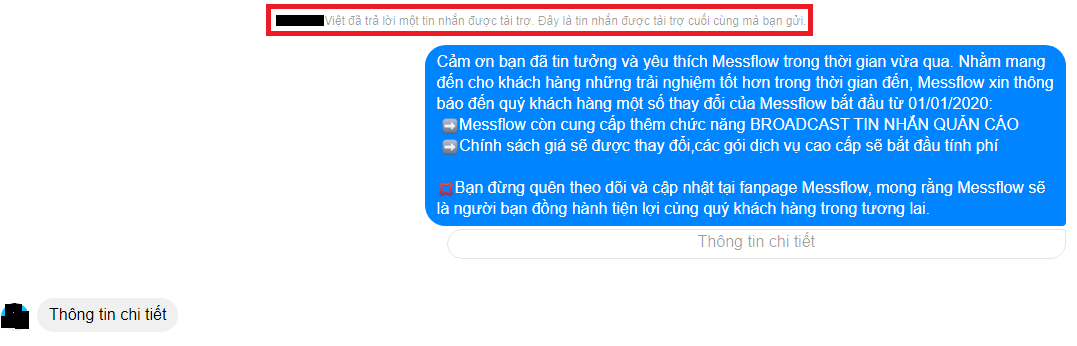
Messflow chỉ thực thiện việc tạo tin nhắn quản cáo cho bạn và gởi cho Facebook duyệt, việc Facebook có chấp nhận nội dung của bạn hay không Messflow không can thiệp được. Dĩ nhiên bạn cũng không cần lo lắng, chỉ cần tin nhắn không vi phạm tiêu chuẩn cộng đồng như bạo lực hoặc quảng cáo các mặt hàng cấm là được. Để xem tiết trình duyệt quảng cáo này, bào vào trang Trình quản lý quảng cáo của Facebook

Và phần chi tiết

Sau đó, Facebook sẽ tiến hành broadcast cho các khách hàng đã inbox với page của bạn

chức năng này khá cần với các doanh nghiệp cần gởi tin nhắn lớn kèm nội dung quảng cáo
4.API
4.1.jsRuntime
Là đối tượng quan trọng nhất trong JSScript, jsRuntime chứa các đối tượng và toàn bộ API cho JSScript. Các đối tượng được cung cấp trong JSScript bao gồm:
- fbSend: Đối tượng này xung cấp API dùng gởi Text, Image hoặc một Block
- attributes: Cung cấp các API dùng thao tác với attributes.
- dbquery: dùng truy xuất đến BData thuộc Bot của bạn
- jsTag: Dùng add/remove uid vào/ra tag
- common: một số function thông dụng
- promise: là một Array chứa kết quả xử lý bất đồng bộ khi chạy JSScript
jsRuntime.getBotId() : Trả về bot_id của bạn
jsRuntime.getGetFbId() : Trả về id của Fanpage đang kết nối với Bot
jsRuntime.getGetUId(): Trả về uid của sub đang chat với Bot
jsRuntime.guestSaid() : lấy đoạn hôi thoại của Sub, trường hợp sub gởi postback thì nó sẽ nhận giá trị payload
jsRuntime.outLog(title, content) : Ghi thông tin title và content ra Log, thích hợp dùng trong Debug
promise: do JSScript không hổ trợ async/await nên kết quả trả về là một đối tượng kiểu promise, trường hợp này ta chỉ cần push nó vào promise. Sau khi JSScript kết thúc nó sẽ khử promise. VD:
let obj1 = jsRuntime.attributes.updateUserValueAttributes(“attr-value1”, jsRuntime.getGetUId(), value1); //obj1 sẽ có kiểu promise, giá trị là Pending
let obj2 = jsRuntime.attributes.updateUserValueAttributes(“attr-value2”, jsRuntime.getGetUId(), value2); //obj2 sẽ có kiểu promise, giá trị là Pending
jsRuntime.promise.push(obj1);
jsRuntime.promise.push(obj2);
Để đảm bảo obj1 và obj2 , bạn chỉ cần push obj1 và obj2 vào promise, sau khi kết thúc Script thì Messflow sẽ gọi function để khủ promise. Khi đó, nếu các sub-block bên dưới có thể dùng lại những giá trị trên.
=====> Messflow không khuyến khích bạn dùng promise mà thay vào đó, nên dùng async/await để xử lý để code không bị quá rối
await :
let obj1 = await jsRuntime.attributes.updateUserValueAttributes(“attr-value1”, jsRuntime.getGetUId(), value1);
let obj2 = await jsRuntime.attributes.updateUserValueAttributes(“attr-value2”, jsRuntime.getGetUId(), value2);
Từ khóa Cấm
Nhằm bảo mật hệ thống, Messflow đã thiết lập “hàng rào” để không cho một User này lợi dùng JSScript để truy xuất thông tin của User khác. Một trong các biên pháp đó là Messflow cấm sử dụng một số từ khóa trong JSScript bao gồmv: require, import, class, global, module, exports, eval,exec, process, window, throw, console
Nếu bạn cố tình sử dụng từ khóa này, hệ thống sẽ xuất thông báo lỗi.
4.2.fbSend
Đây là đối tượng cho phép gởi message dưới dạng text, image, Gallery (hay còn gọi Generic Template ) . . .
Chú ý: [uid] trong đối số có thể nhập hoặc không, nếu không có thì jsRuntime sẽ lấy uid hiện đang chat
Đối số đầu vào của các API có thể là kiểu string hoặc kiểu object. Nếu là kiểu Object bạn có thể tham khảo cấu trúc object đó trong ví dụ hoặc tài liệu chính thức của Facebook.
4.3.API đơn giản
jsRuntime.fbSend.sendBlock(block_id [,uid]) : gởi một Block đến [uid]
VD:
jsRuntime.fbSend.sendBlock(“3274ftrehnf2305r4ytrf”) : gởi block có block_id là “3274ftrehnf2305r4ytrf” đến user đang chat với Bot
jsRuntime.fbSend.sendBlock(“3274ftrehnf2305r4ytrf”, “4327549194432”) : gởi block có block_id là “3274ftrehnf2305r4ytrf” đến user có [uid] là 4327549194432 .
jsRuntime.fbSend.sendText(text[,uid]) : Gởi một message kiểu văn bản đến [uid], nếu không có uid nó sẽ gởi đến sub tương tác hiện tại
VD
jsRuntime.fbSend.sendText(“Chào bạn, bạn tên gì”)
jsRuntime.fbSend.sendText(“Hi Admin, bạn có đơn hàng mới”, “84238e4yr23r2fe4r”) : thông báo đến admin là có người đặt hàng trên shop
jsRuntime.fbSend.sendImage(image_url[,uid]) : gởi một image đến [uid]
VD:
jsRuntime.fbSend.sendImage(“https://domain.com/abc.jpg”)
4.4.API cho Template
Đối tượng button :trong phần phía dưới, các template thường được chèn butotn bên dưới để khi click button nó sẽ gọi đến một tác vụ (hoặc block) khác. Do được thể hiện bằng code nên việc xử lý button sẽ có độ tùy biến cao hơn rất nhiều. Ngoài ra, theo quy định của Facebook, một template chỉ được có tối đa 3 button.
Về cơ bản kiểu object của button có 3 thuộc tính chính là type, title, payload trong đó :
+ title : Giá trị được show lên button
+ payload : Khi click vào button nào, Messenger sẽ gởi giá trị trong payload về Messflow.
nếu một button có nút “Mua hàng” mang payload là [Mua áo mã MS020] thì khi click button đó, giá trị Messflow nhận được là “Mua áo mã MS020”.
Để biết chi tiết, các bạn có thể chạy các code demo phía dưới.
jsRuntime.fbSend.sendTemplate(template , options [,uid]) : Gởi một Facebook Message Template bao gồm một đoạn Text và các Button bên dưới
xem Templates – Official Docs
| PARAM | TYPE | DESCRIPTION |
|---|---|---|
| template | Object |
Object of the template. |
| options | Object |
Other optional parameters. For example, messaging types or tags. |
| uid | String |
Page-scoped user ID of the recipient or recipient object. |

VD:
jsRuntime.fbSend.sendTemplate({
template_type: ‘button’,
text: ‘Chào bạn, mình giúp được gì ?’,
buttons: [
{
type: ‘postback’,
title: ‘Mua hàng’,
payload: ‘Mua áo mã MS020’,
},
],
});
jsRuntime.fbSend.sendButtonTemplate(title, buttons, options [,uid]) : Gởi một Facebook Message Button Template bao gồm một đoạn Text và các Button bên dưới, phương thức này hoàn toàn giống phương thức [sendTemplate], chỉ là cách viêt có khác.
xem Templates – Official Docs
| PARAM | TYPE | DESCRIPTION |
|---|---|---|
| title | String |
Text that appears above the buttons. |
| buttons | Array<Object> |
Array of button. Set of 1-3 buttons that appear as call-to-actions. |
| options | Object |
Other optional parameters. For example, messaging types. |
| uid | String |
Page-scoped user ID of the recipient or recipient object. |

VD:
jsRuntime.fbSend.sendButtonTemplate( ‘Chào bạn, mình giúp được gì ?’,
[
{
type: ‘web_url’,
url: ‘https://petersapparel.parseapp.com’,
title: ‘Show Website’,
},
{
type: ‘postback’,
title: ‘Start Chatting’,
payload: ‘USER_DEFINED_PAYLOAD’,
},
]
);
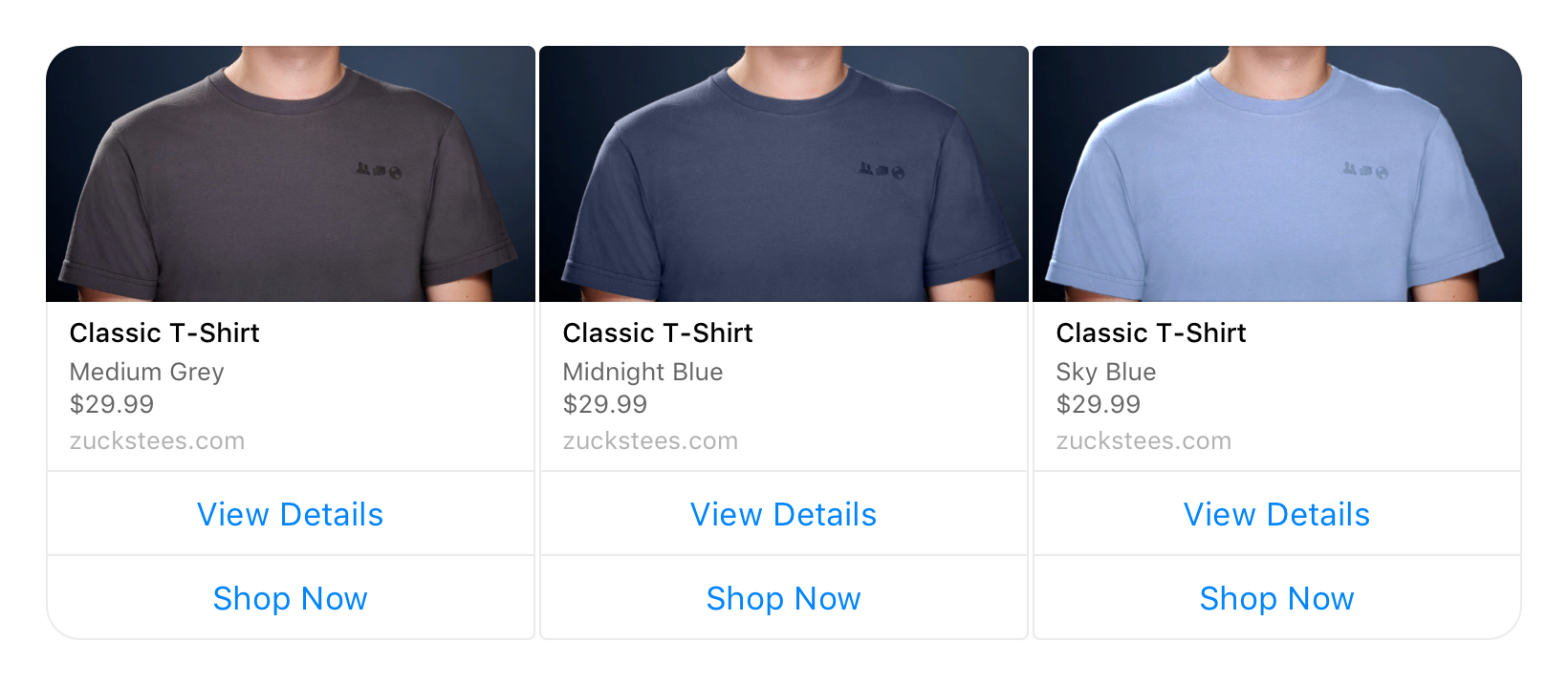
jsRuntime.fbSend.sendGenericTemplate(elements , options) : Gởi một Gallery với tối đa 10 phần tử trong một gallery với elements là một array chưa các template con
xem Templates – Official Docs
| PARAM | TYPE | DESCRIPTION |
|---|---|---|
| elements | Array<Object> |
Array of element. Data for each bubble in message. |
| options | Object |
Other optional parameters, such as image_aspect_ratio, messaging types and tags. |
| uid | String |
Page-scoped user ID of the recipient or recipient object. |
Example:
Note: Nếu bạn muốn gởi Template này theo luật 24+1, bạn phải thêm Tag vào
Tag thuộc một trong số sau :
- BUSINESS_PRODUCTIVITY
- COMMUNITY_ALERT
- CONFIRMED_EVENT_REMINDER
- NON_PROMOTIONAL_SUBSCRIPTION
- PAIRING_UPDATE
- APPLICATION_UPDATE
- ACCOUNT_UPDATE
- PAYMENT_UPDATE
- PERSONAL_FINANCE_UPDATE
- SHIPPING_UPDATE
- RESERVATION_UPDATE
- ISSUE_RESOLUTION
- APPOINTMENT_UPDATE
- GAME_EVENT
- TRANSPORTATION_UPDATE
- FEATURE_FUNCTIONALITY_UPDATE
- TICKET_UPDATE

VD:
jsRuntime.fbSend.sendGenericTemplate(
[
{
title: “Welcome to Peter’s Hats”,
image_url: ‘https://petersfancybrownhats.com/company_image.png’,
subtitle: “We’ve got the right hat for everyone.”,
default_action:
{
type: ‘web_url’,
url: ‘https://peterssendreceiveapp.ngrok.io/view?item=103’,
messenger_extensions: true,
webview_height_ratio: ‘tall’,
fallback_url: ‘https://peterssendreceiveapp.ngrok.io/’,
},
buttons:
[
{
type: ‘postback’,
title: ‘Start Chatting’,
payload: ‘DEVELOPER_DEFINED_PAYLOAD’,
},
],
},
],
{
image_aspect_ratio: ‘square’ , //Option
tag: ‘ISSUE_RESOLUTION’
}
])
jsRuntime.fbSend.sendAttachment(attachmentURL, options, [uid]) : Gởi một file được đặt trong attachmentURL đến uid, attachmentURL phải có dạng URL
Xem thêm Send API.
| PARAM | TYPE | DESCRIPTION |
|---|---|---|
| attachmentURL | String |
attachment url |
| options | Object |
Other optional parameters. For example, messaging types or tags. |
| uid | String |
Page-scoped user ID of the recipient or recipient object. |
Example:
VD:
jsRuntime.fbSend.sendAttachment( {
type: ‘image’,
payload: {
url: ‘https://example.com/pic.png’,
},
});
jsRuntime.fbSend.sendAudio(audioURL, options, [uid]) : Gởi một file được đặt trong audioURL đến uid, audioURL phải có dạng URL
Xem thêm Send API.
| PARAM | TYPE | DESCRIPTION |
|---|---|---|
| audioURL | String |
audio url |
| options | Object |
Other optional parameters. For example, messaging types or tags. |
| uid | String |
Page-scoped user ID of the recipient or recipient object. |
VD:
jsRuntime.fbSend.sendAudio( ‘https://example.com/audio.mp3’);
jsRuntime.fbSend.sendFile(fileURL, options, [uid]) : Gởi một file được đặt trong fileURL đến uid, fileURL phải có dạng URL
Xem thêm Send API.
| PARAM | TYPE | DESCRIPTION |
|---|---|---|
| fileURL | String |
file url |
| options | Object |
Other optional parameters. For example, messaging types or tags. |
| uid | String |
Page-scoped user ID of the recipient or recipient object. |
VD:
jsRuntime.fbSend.sendFile(‘https://example.com/example.jpg’);
jsRuntime.fbSend.sendFile(‘https://example.com/example.pdf’);
jsRuntime.fbSend.sendVideo(videoURL, options, [uid]) : Gởi một file được đặt trong videoURL đến uid, videoURL phải có dạng URL
Xem thêm Send API.
| PARAM | TYPE | DESCRIPTION |
|---|---|---|
| videoURL | String |
video url |
| options | Object |
Other optional parameters. For example, messaging types or tags. |
| uid | String |
Page-scoped user ID of the recipient or recipient object. |
VD:
jsRuntime.fbSend.sendVideo(‘https://example.com/example.mp4’);
jsRuntime.fbSend.sendOpenGraphTemplate(elements, options, [uid]) : Gởi 1 graph (kiểu link URL) đến sub
xem Templates – Official Docs
elementsArray<Object>Array of element. Only one element is allowed.
| PARAM | TYPE | DESCRIPTION |
|---|---|---|
| options | Object |
Other optional parameters. For example, messaging types. |
| uid | String |
Page-scoped user ID of the recipient or recipient object. |

VD:

xem Templates – Official Docs
| PARAM | TYPE | DESCRIPTION |
|---|---|---|
| userId | String | Object |
Page-scoped user ID of the recipient or recipient object. |
| receipt | Object |
payload of receipt template. |
| options | Object |
Other optional parameters. For example, messaging types. |
Example:
VD:
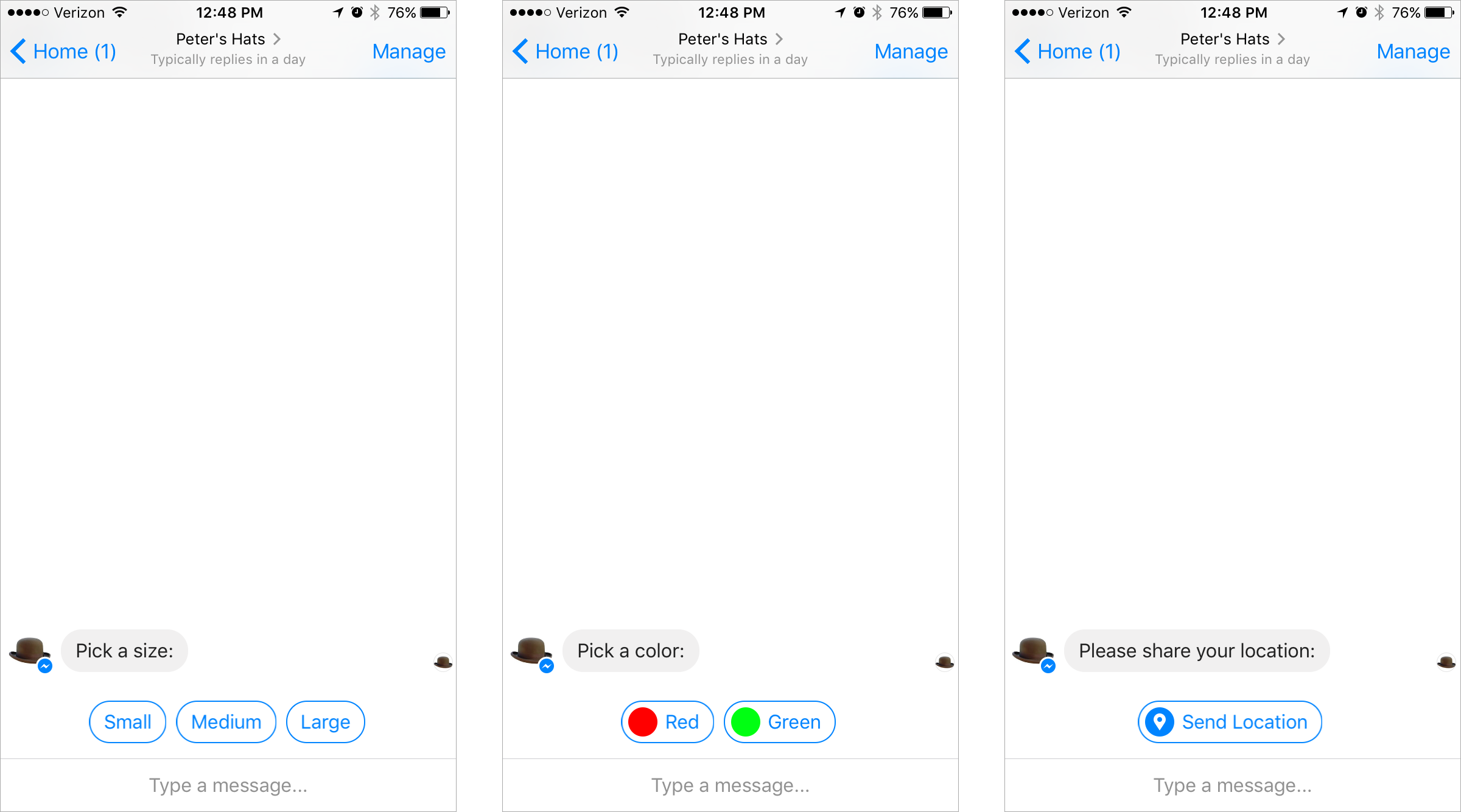
4.5.Quick Replies
Có thể xem Quick Replies là một kiểu button đặc biệt, cấu trúc nó tương tự kiểu button. tài liệu chính thức và đầy đẩu xem tại Quick Replies

Facebook cho phép hiển thị tối đa 13 butotn kiểu [Quick Replies]. Bạn có thể dùng [Quick Replies] để hiển thị các văn bản trả lời, lấy vị trí, số điện thoại (nếu sub public), email . . .
Phần hiển thị [Quick Replies] được đặt trong phần option của API .
– Gởi một đoạn text với quick replies
jsRuntime.fbSend.sendText( ‘Pick a color:’, {
quick_replies: [
{
content_type: ‘text’,
title: ‘Red’,
payload: ‘DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_RED’,
},
],
});
– Gởi image với quick replies
jsRuntime.fbSend.sendImage( ‘https://example.com/vr.jpg’, {
quick_replies: [
{
content_type: ‘text’,
title: ‘Red’,
payload: ‘DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_RED’,
},
],
});
4.6.Attributes
Messflow cung cấp 2 loại Attributes là User Attributes và Bot Attributes.
- User Attributes lưu giá trị của từng Sub riêng biệt, dùng lưu first_name, last_name . . . , do đó với mỗi sub khác nhau giá trị Attributes của nó sẽ khác nhau.VD với Sub “Nguyễn Văn A” thì first_name của nó là “Nguyễn”, nhưng với Sub “Trần Văn B” thì first_name của nó là “Trần “
- Bot Attributes lưu giá trị dành cho Bot, không có phân biệt với những Sub khác nhau.
Cách dùng: gọi từ đối tượng jsRuntime
4.6.1.User Attribute
Để truy xuất vào các Attributes (thuộc tính) của khách hàng, Messflow hổ trợ các function như sau:
jsRuntime.attributes.getExAttr(name, uid) : Lấy giá trị trong attributes [name], khuyến nghị dùng vì cách viết ngắn gọn
jsRuntime.attributes.createUserAttribute(attribute_name) : Tạo thêm 1 attribute mới
jsRuntime.attributes.addUserAttributes(attribute_name, value, uid): thêm giá trị [value] cho sub [uid] vào attribute_name
jsRuntime.attributes.getUserAttributes(attribute_name, uid): lấy giá trị từ sub [uid], giá trị trả về là một object, không khuyến khích dùng
jsRuntime.attributes.getUserAttributesValue(attribute_name, uid): lấy giá trị từ sub [uid], giá trị trả về là một string
jsRuntime.attributes.delUserAttributes(attribute_name,uid): xóa giá trị [value] từ sub [uid]
jsRuntime.attributes.updateUserValueAttributes(attribute_name, value, uid) : update giá trị mới là [value] vào sub [uid]
jsRuntime.attributes.updateUserAttributesName(old_name, new_name): đổi tên attribute, đây là phương thức nguy hiểm vì khi đổi tên sẽ ảnh hưởng đến toàn Bot, nhưng chỗ khác dùng tên attribute củ sẽ bị lỗi
Riêng các System Attributes bao gồm : first_name, last_name, full_name, gender, phone, address, email, location thì jsRuntime có cung cấp các function lấy trực tiếp giá trị. Bạn không cần gọi thông qua API. Thay vào đó, bạn có thể lấy trực tiếp trong dấu {{attributes-name}}.
VD: let firstName = “{{first_name}}”;
==> let firstName = “Circle”;
Chú ý: Messflow chỉ thay thế {{first_name}} bằng giá trị hiện tại, nên khi dùng bạn cần đặt nó trong dấu “”.
VD: let hello = “Chào {{full_name}}, Messflow hân hạnh phục vụ”;
==>let hello = “Chào Circle Quang, Messflow hân hạnh phục vụ”;
4.6.2.Bot Attributes
jsRuntime.attributes.addBotAttributes(name, value) : thêm – edit giá trị [value] cho attributes [name]
jsRuntime.attributes.getBotAttributes(name): lấy giá trị [value] từ attributes
jsRuntime.attributes.delBotAttributes(name): xóa 1 attributes
jsRuntime.attributes.updateBotnameAttributes(old_name, new_name): đổi tên attributes
jsRuntime.attributes.getListBotAttributes(): lấy danh sách attributes
4.6.7.Common
Đối tượng Common có thể gọi trực tiếp
Common.isset(obj): trả vể null nếu object có giá trị [null] hoặc [undefined]
Common.checkIsValidURL(domain): trẻ về true nếu chuổi domain có kiểu domain
Common.randomNum(startNum, endNum): trả về số nguyên ngẩu nhiên trong khoản startNum – endNum
Common.ObjectID(strID): convert chuổi strID thành một ObjectID
Common.doRequest(requestData, jsRuntime): Thực hiện một phương thức get hoặc post. Một Block chỉ được dùng tối da 5 lần function này.
4.6.8.BData
Trong phát triển phần mềm, ứng dụng, web và cả chatbot việc lưu lại dữ liệu là vô cùng cần thiết. Đặc biết nếu đó là những dữ liệu liên quan đến khách hàng, tình trạng đơn hàng. . .
Tuy nhiên, hiện tại các chatbot chưa hỗ trợ tính năng này, do đó các dev không có cách nào khác ngoài dùng API đẩy data ra nơi khác và lưu tại đó. Sau đó, để truy xuất họ lại dùng tiếp API để lấy Data về. Những thao tác xử lý trên khá tốn kém và gây khó khăn cho dev, đặc biệt với các bạn vừa tập tành lập trình cho Chatbot.
Messflow cung cấp một bộ Database riêng cho phép các developer có thể xử lý data ngay trên hệ thống của mình, được gọi là BData, các API cho phép truy xuất đến các Data này. Ngoài ra, nếu có nhu cầu xem thông tinh trong BData thì Messflow cũng cung cấp một module cho phép bạn Xem – Edit hoặc DEL các dòng dữ liệu ngay trên GUI.
Tất cả data trong BData điều có dạng JSon, và data query hoặc trả về điều là JSon. Bạn có thể dùng code để access đến các BData thông qua đối tượng dbquery và dùng các function sau:
jsRuntime.dbquery.findBData(condition) : tìm kiếm trong BData, trả về list các object thỏa điều kiện hoặc null nếu kg tìm thấy
jsRuntime.dbquery.findOneBData(condition) : tìm kiếm trong BData, trả về một object thỏa điều kiện hoặc null nếu kg tìm thấy
jsRuntime.dbquery.updateBData(condition, data) : cập nhật các record thỏa điều kiện trong BData
jsRuntime.dbquery.insertBData(data) : Thêm một json vào BData
VD:
let data = {
name: “Ví dụ”,
value1: “Giá trị đầu”,
value2: “Giá trị thứ hai”,
}
await jsRuntime.dbquery.insertBData(data);
Để tìm các dòng có name là “Ví dụ” thì
let condition = {
name: “Ví dụ”
}
let data = await jsRuntime.dbquery.findOneBData(condition );
4.6.9.jsTag
Khi thêm hoặc gỡ một sub vào Tag, các chiến dịch sequence/broadcast sẽ được tự động khởi động theo.
addUserByTagName(tag_name [,uid]) : Thêm uid vào Tag có tên tag_name
0 : thành công
-1: uid không tồn tại,
-2 : lỗi hệ thống
-3 : tag này không tông tại
addUser(tag_id [,uid]) : Thêm uid vào Tag có id là tag_id, trả về
0 : thành công
-1: uid không tồn tại,
-2 : lỗi hệ thống
-3 : tag này không tông tại
getUserListByTagName(tag_name) : Lấy danh sách sub được gắn Tag tên tag_name, trả về
sub là một array ,
-1 nếu tag_name không tồn tại
-2 nếu lỗi hệ thống
getUserList(tag_id) : Lấy danh sách sub được gắn Tag có id là tag_id, trả về
sub là một array ,
-1 nếu tag_id không tồn tại
-2 nếu lỗi hệ thống
removeUserByTagName(tag_name [,uid]) : Gở sub được gắn Tag có có tên tag_name , trả về
0 nếu thành công
-2 nếu lỗi
removeUser(tag_id [,uid]): Gở sub được gắn Tag có có id là tag_id, trả về
0 nếu thành công,
-2 nếu lỗi
checkUserByTagName(tag_name [,uid]): Kiễm tra xem uid này có được gắn trong tag_name : Kiễm tra xem uid này có được gắn trong tag_id, trả về
0 nếu có
-1 nếu chưa có
-2: lỗi hệ thống
-3 nếu tag_id không tồn tại
checkUser(tag_id [,uid]): Kiễm tra xem uid này có được gắn trong tag_id, trả về
0 nếu có
-1 nếu chưa có
-2: lỗi hệ thống
-3 nếu tag_id không tồn tại
VD:
jsRuntime.jsTag.addUserByTagName(“THÀNH VIÊN VÀNG”) sẽ thêm uid đang chat vào Tag “THÀNH VIÊN VÀNG”.
4.6.10.View Log
Đã lập trình thì đôi khi cần debug, nếu làm trên local bạn có thể thoải mái chạy debug hoặc dùng console để xuất log ra ngoài. Nhưng nếu trên môi trường Saas thì sao, đoạn code ở vd trên dù không quá dài nhưng vẫn có khả năng bị lỗi.
Để giải quyết vấn đề trên, Messflow cung cấp khả năng debug thông qua Log View. Có 2 cơ chế để giúp bạn xem log:
– Khi script bị lỗi runtime: hệ thống sẽ tự động ném (throw) ra một lối, Messflow sẽ bắt lỗi này và lưu vào Log
– Bạn có thể chủ động xuất giá trị ra Log rồi vào xem, thường dùng trong trường hợp debug thủ công. Cách này thay thế lện console.log huyền thoại
Để xuất log, bạn chỉ gọi jsRuntime.outLog(title, content)
VD:
jsRuntime.outLog(“Giá trị của first_name”, first_name)
4.6.11.Ví dụ
Tòa bộ cóe jsscript của Messflow điều dùng Javascript (kể cả các API cũng tuân thủ tiêu chuẩn này), do đó để lập trình cho Messflow bạn chỉ cần biết Javascript là đủ
Đoạn code sau lấy trong jsscript của Block [mua-ngay] của Template [Easy Shopping], khi gọi đến Block này theo cú pháp [mua-ngay Mã-sản-phẩm Giá-tiền] (khi bạn click button [Mua ngay] nó sẽ gởi đoạn mã tương ứng như vậy tới), đoạn mã sau sẽ được thực thi.
jsRuntime.attributes.getUserAttributesValue(“full_name”, jsRuntime.getGetUId()).then((full_name) => {
let now = new Date();
let dayorder = now.getFullYear() + “/” + (now.getMonth() + 1) + “/”+ now.getDate();
if((full_name == null) || (full_name==””)) {
let data = {
name: “mua-hang-theo-mau”,
value1: dayorder,
value2: “Không có dữ liệu”,
};
jsRuntime.dbquery.insertBData(data );
} else {
let guestSay = jsRuntime.guestSaid(); //Lấy đoạn tin nhắn mà user gởi đến, trường hợp này là mua-ngay Mã-sản-phẩm Giá-tiền
let guestSayArr = guestSay.split(” “); //Cắt chuổi trên thành Array, trường hợp này ta sẽ có 1 array 3 phần tử gồm [mua-ngay] [Mã-sản-phẩm] [Giá-tiền]
let data = {
name: “EASY SHOPPING”,
value1: dayorder,
value2: jsRuntime.getGetUId(),
value3: full_name,
value4: guestSayArr[1], //value 4 sẽ lưu Mã sản phẩm
value5: guestSayArr[2], //value 5 sẽ lưu Giá tiền
};
jsRuntime.dbquery.insertBData(data ); //Lưu object này vào BData
}
});

